How to add and use block settings
Add block settings on partner dashboard
Let's say you have created a custom block and you want to add some settings to the block. You can add the block settings in the partner dashboard.
Example:
Add block named
appmaker/home-screen-banneron partner dashboard.Add Title and Description settings to the block.
Add
attribuite schemato the block.{
"properties": {
"image_url": {
"type": "string",
"label": "ImageUrl",
"uiType": "appmaker-media-library"
}
}
}
Add
configto the block.{
"innerBlockConfig": {}
}Save the block.
Refer the Add block in partner dashboard guide to know how to add block in partner dashboard.
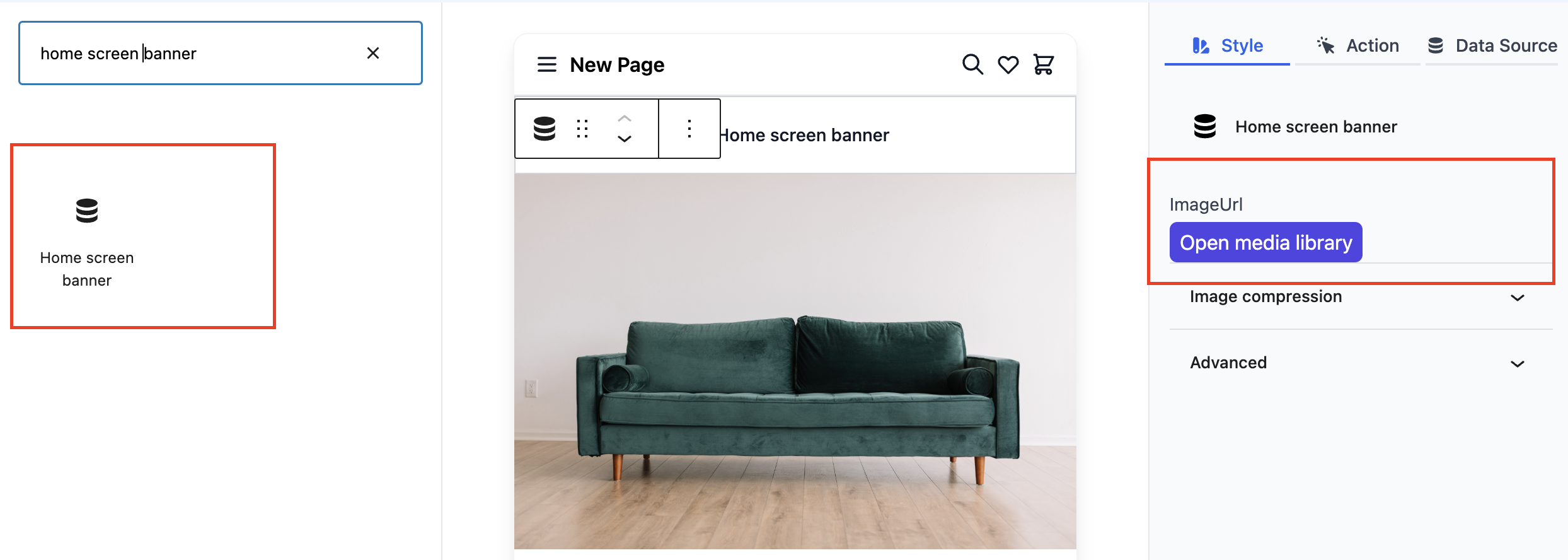
Now you can see the block in the appmaker dashboard. You can add the block to the appmaker page and you can see the settings in the block.

Use block settings on theme
You have to register the block in blocks/index.js file.
import HomeScreenBanner from './component/home-screen-banner';
{
name: 'appmaker/home-screen-banner',
View: HomeScreenBanner,
}
You can use the block settings in the block component component/home-screen-banner.js file.
import { StyleSheet } from 'react-native';
import React from 'react';
const HomeScreenBanner = (props) => {
// you get the block settings in the props
const { attributes, onAction } = props;
return (
<View style={styles.container}>
<Image
source={{ uri: attributes.image_url }} // use the block settings here. image_url is the attribute id given in the block settings.
style={styles.image}
resizeMode="cover"
/>
</View>
);
};
export default HomeScreenBanner;
const styles = StyleSheet.create({
container: {
marginHorizontal: spacing.base,
},
image: {
width: '100%',
borderRadius: spacing.base,
},
});