App Build
App build allows developers to create production builds from within the Appmaker partner dashboard, allowing them to quickly test and iterate changes they have made to themes and extensions.
Configuration
Step 1 - Navigate to the App Build page
To access the App Build page, navigate to the Appmaker partner dashboard. Once logged in, you will be taken to the homepage of the partner dashboard. Click on the "App Build" menu to access the App Build page.

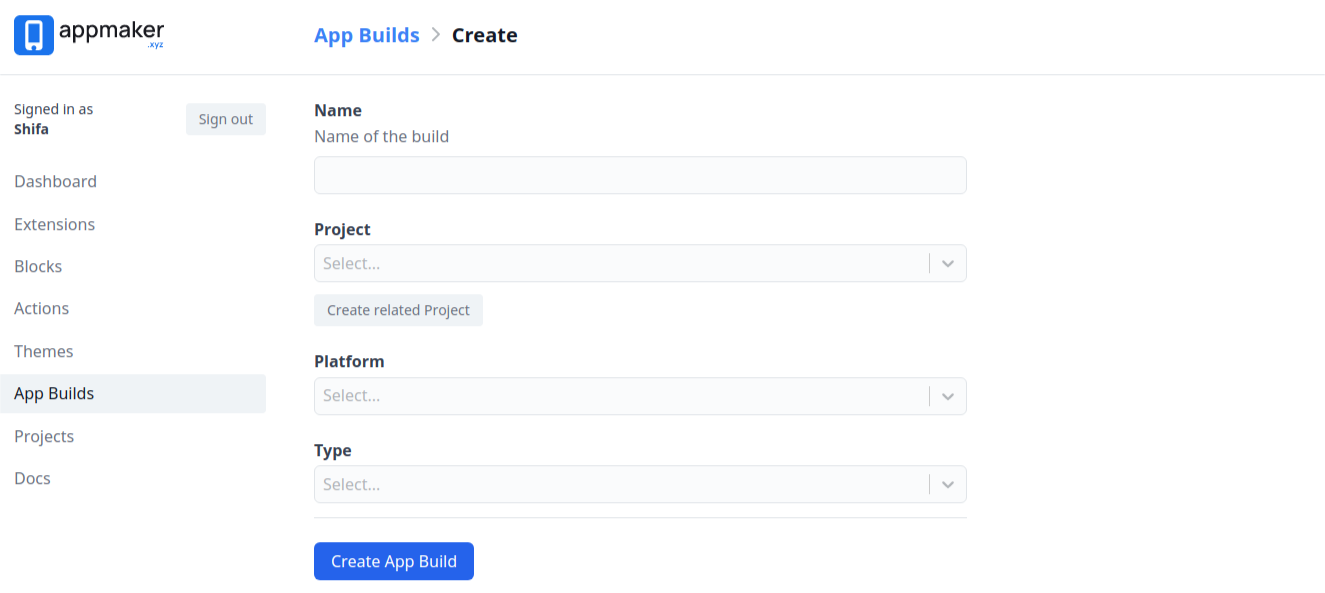
Step 2 - Create a new build
Enter the following details to create a new build:
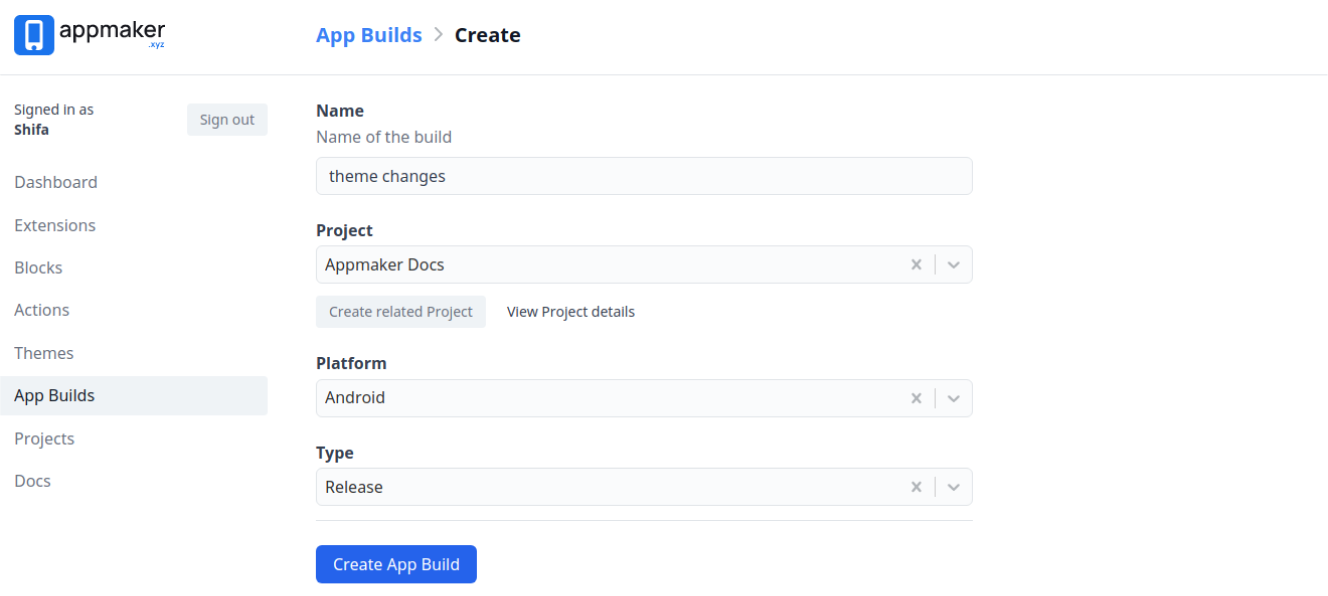
Name- Provide a name for the App build.project- Select the relevant project for which the build is being created.Appmaker Sdk Name- expo-v2-25-08Appmaker Sdk Version- latestPlatform- Select the platform for which the build is being created. You can select from the following options:Android- The build will be created for Android.iOS- The build will be created for iOS.
Type- Select the type from the drop down menu. You can select from the following options:Release- The build will be created for release.Development- The build will be created for debug.
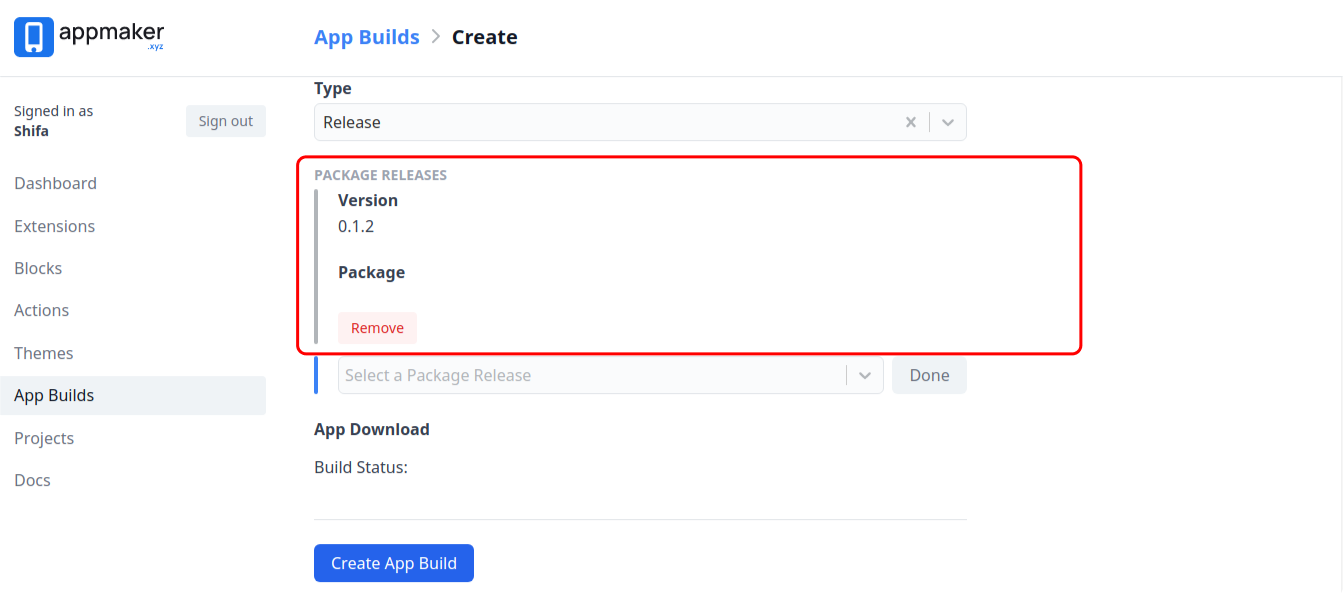
Package releases- Select the package version from the drop down menu.
If the project you want to take build for is not listed in the drop down of the project field, you can send a project access request to the merchant and once the merchant approves the request, you will be able to see the project in the drop down.
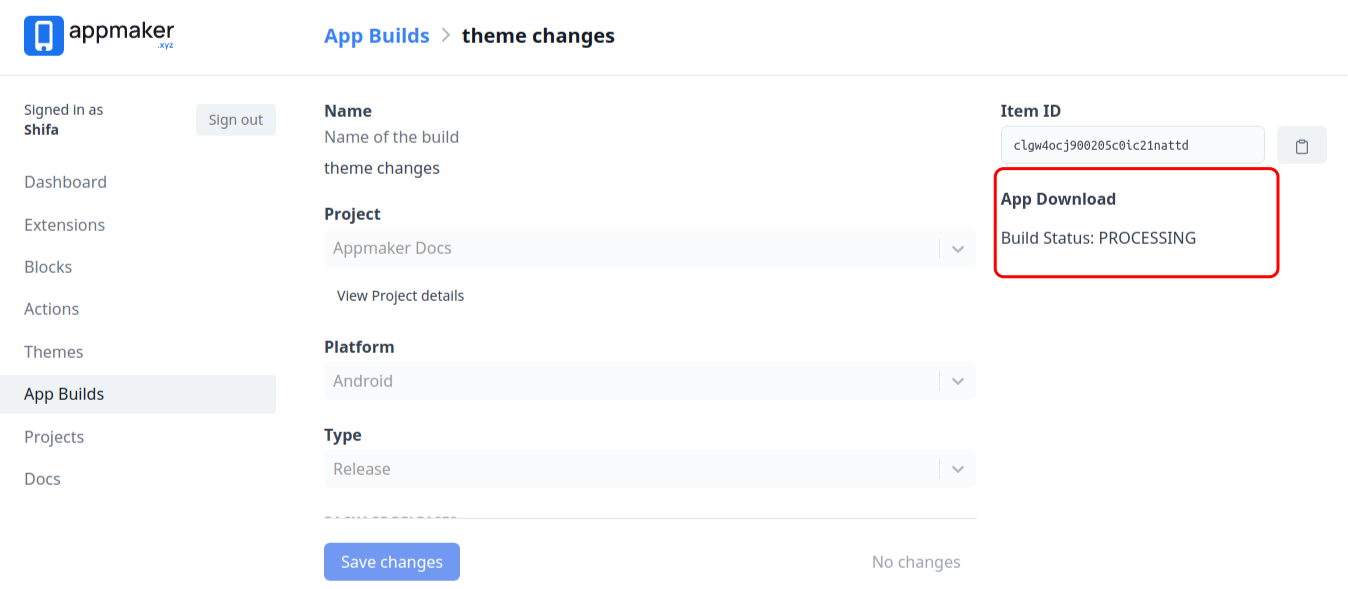
You can check the below example screenshot for reference:


Once the required details are entered, click on the "Create App Build" button to create a new build.
The status bar on the right side will display the progress of the buld.

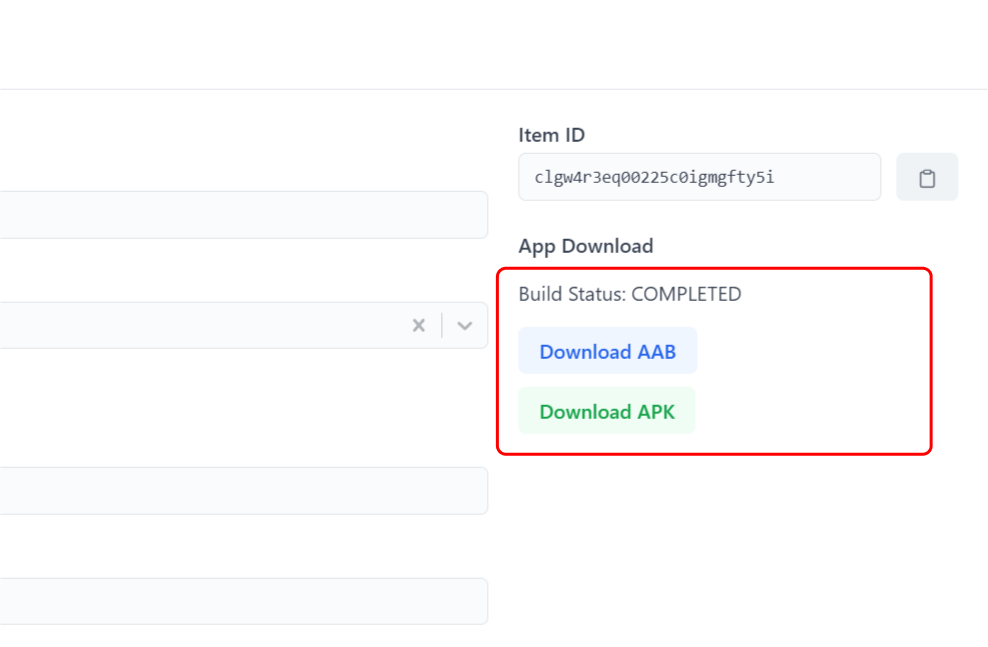
Step 3 - Download the build
Once the build status changes to completed, you can download the build by clicking on the "Download Apk" button.