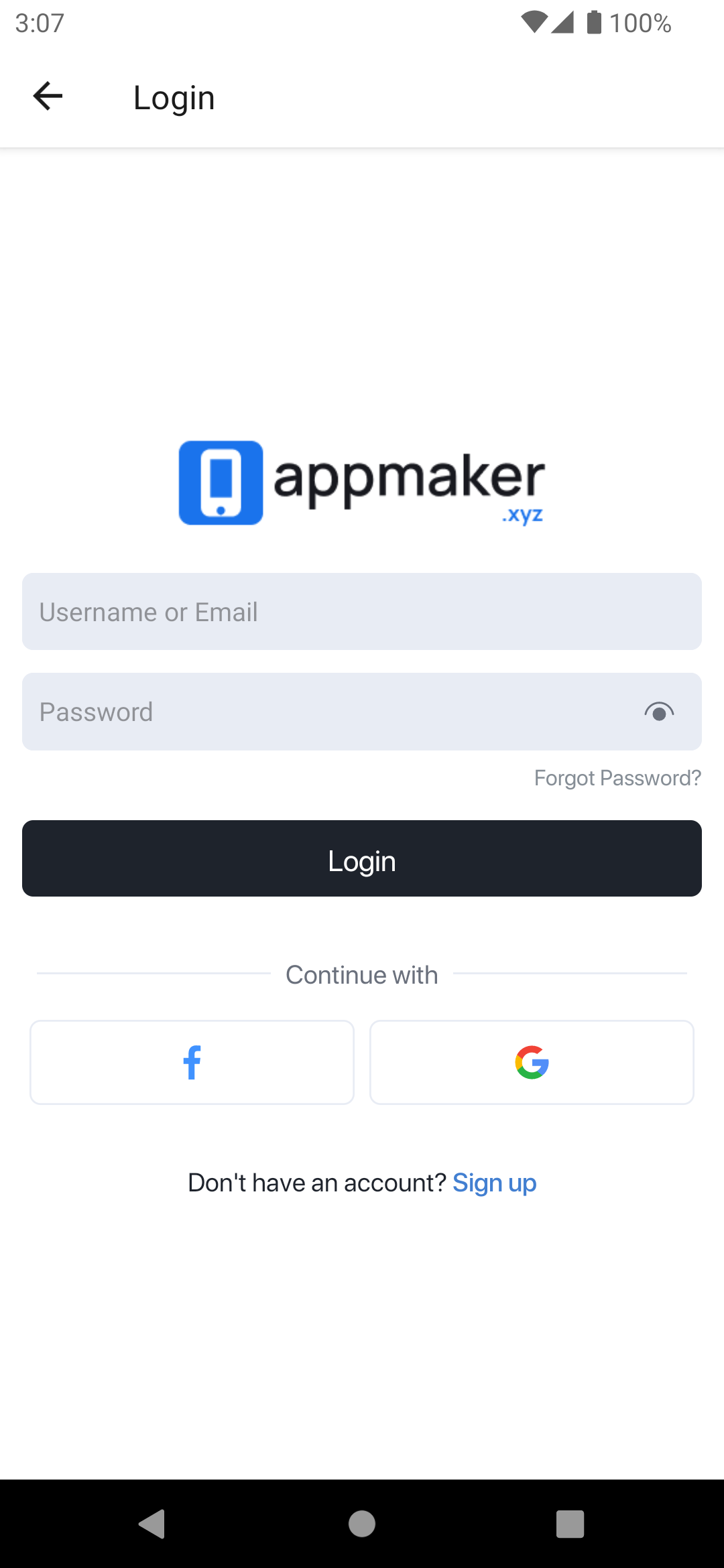
Login Page
Login page is the page where user can login to the store.
example page:


Basic page structure
Login Page
src/pages/login-page.js
import { appSettings } from "@appmaker-xyz/core";
const appmakerImages = appSettings.getOption("appmakerImages");
const LoginPage = {
type: "normal",
title: "Login",
attributes: {
renderType: "normal",
rootContainerStyle: {
flex: 1,
backgroundColor: "#FFFFFF",
},
contentContainerStyle: {
flex: 1,
justifyContent: "center",
paddingHorizontal: 12,
},
},
blocks: [
{
name: "appmaker/appImage",
attributes: {
style: {
width: 200,
height: 60,
alignSelf: "center",
resizeMode: "contain",
marginBottom: 18,
},
src: appmakerImages.loginLogo,
},
},
{
name: "shopify/login-block",
attributes: {},
},
],
};
export default LoginPage;
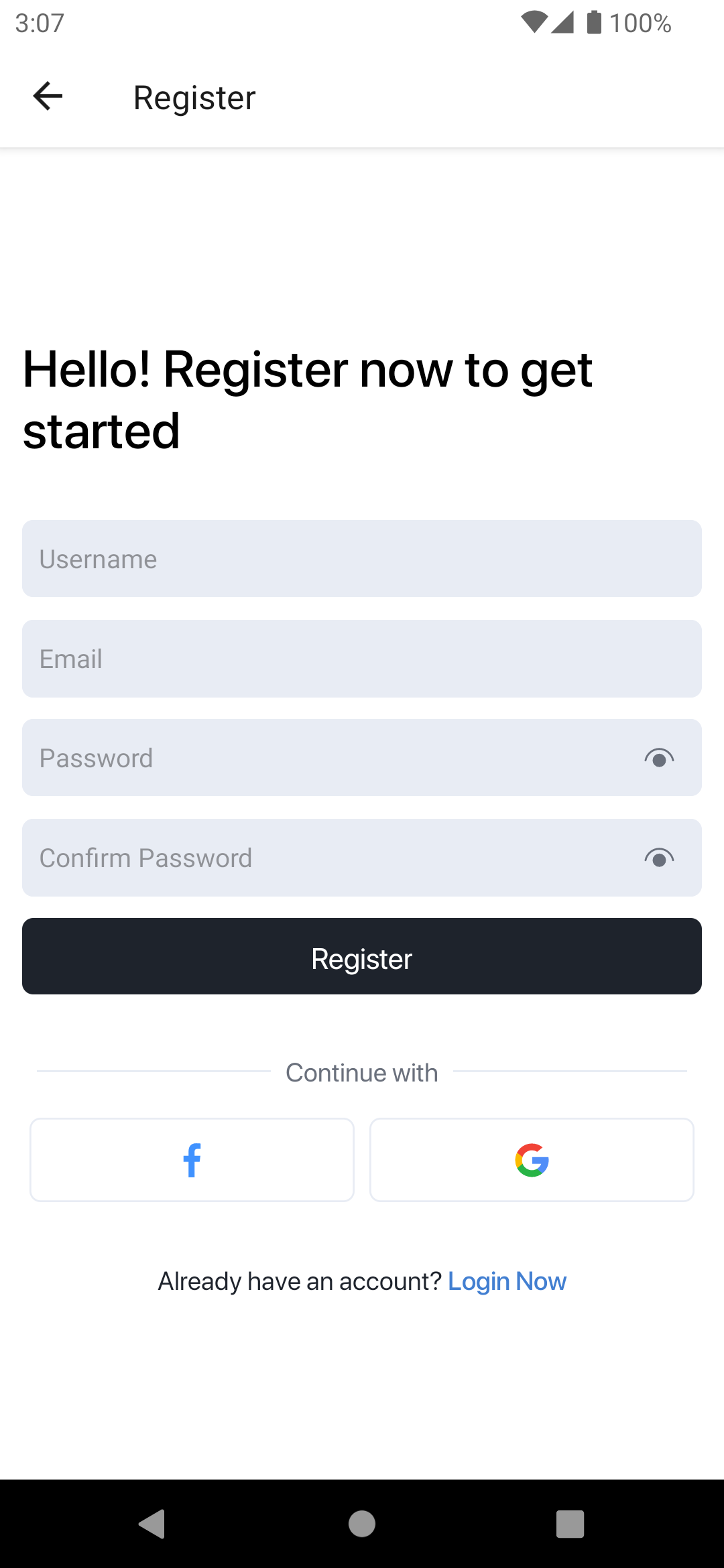
Register Page
src/pages/register.js
const RegisterPage = {
type: "normal",
title: "Register",
attributes: {
rootContainerStyle: {
flex: 1,
backgroundColor: "#FFFFFF",
},
contentContainerStyle: {
flex: 1,
paddingHorizontal: 12,
justifyContent: "center",
},
},
blocks: [
{
name: "shopify/register-block",
attributes: {},
},
],
};
export default RegisterPage;