Product Detail Page (PDP)
Product detail page is the page where user can see the product details and add the product to cart.
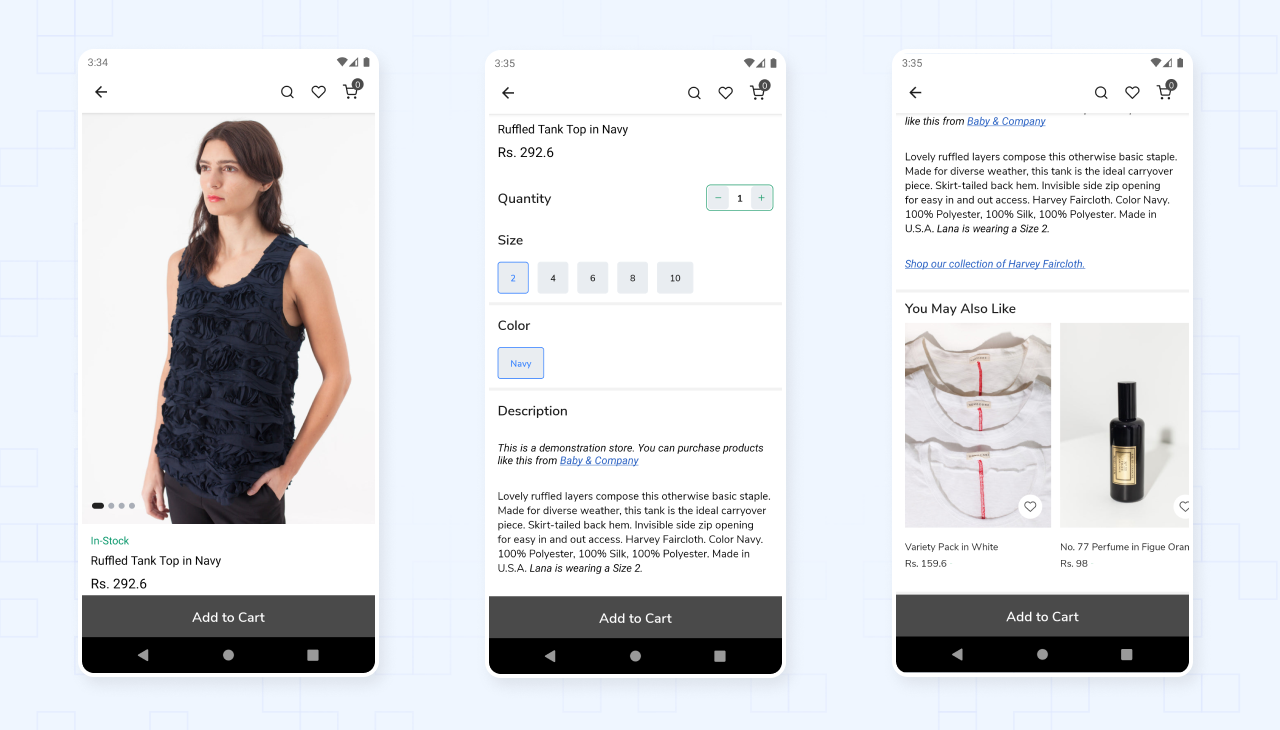
example page:

Basic page structure
const ProductDetailPage = {
blocks: [
{
name: "appmaker/shopify-product-image",
attributes: {},
},
{
name: "appmaker/shopify-product-data",
clientId: "product-data",
attributes: {},
},
{
name: "appmaker/product-counter",
attributes: {
counter: true,
title: "Quantity",
__appmakerStylesClassName: "customProductDetailCounterBlock",
},
},
{
name: "appmaker/shopify-product-variation",
attributes: {},
},
{
name: "appmaker/shopify-product-description",
attributes: {},
},
{
name: "appmaker/shopify-related-product-scroller",
clientId: "widget-description",
attributes: {
__display: true,
title: "You May Also Like",
},
},
],
stickyFooter: {
blocks: [
{
clientId: "143f1163-10ac-4b22-bf57-2ba78c94b540",
name: "appmaker/shopify-product-pbp-buttons",
},
],
},
};
export default ProductDetailPage;
Basic Blocks
1. appmaker/shopify-product-image
This block is used to display the product image.
2. appmaker/shopify-product-data
This block is used to display the product data.
3. appmaker/product-counter
This block is used to display the product counter.
4. appmaker/shopify-product-variation
This block is used to display the product variation.
5. appmaker/shopify-product-description
This block is used to display the product description.
6. appmaker/shopify-related-product-scroller
This block is used to display the related product scroller.
7. appmaker/shopify-variation-listner
This block is used to listen to the product variation changes. This is very important. This block should be added to the page.
Sticky Footer
Sticky footer is the footer that will be displayed at the bottom of the page. It will be static and will not scroll with the page. Mainly used for displaying set of buttons like add to cart, buy now, etc.
Customization
Block customization can be done by overriding the block.
Eg: Customizing the product image
Customize the product image by using the appmaker/shopify-product-image block. create a new component in ./components folder, and register it to the block registry in ./blocks/index.js file with the same name as the block.
{
name: "appmaker/shopify-product-image",
attributes: {},
}
Refer to the Customizing Blocks section for more details.