Customize Product Grid Widget
The Product Grid Widget is used to display a list of items from a collection. It is used in the following pages:
- Home Page
- Category Page
- Search Page
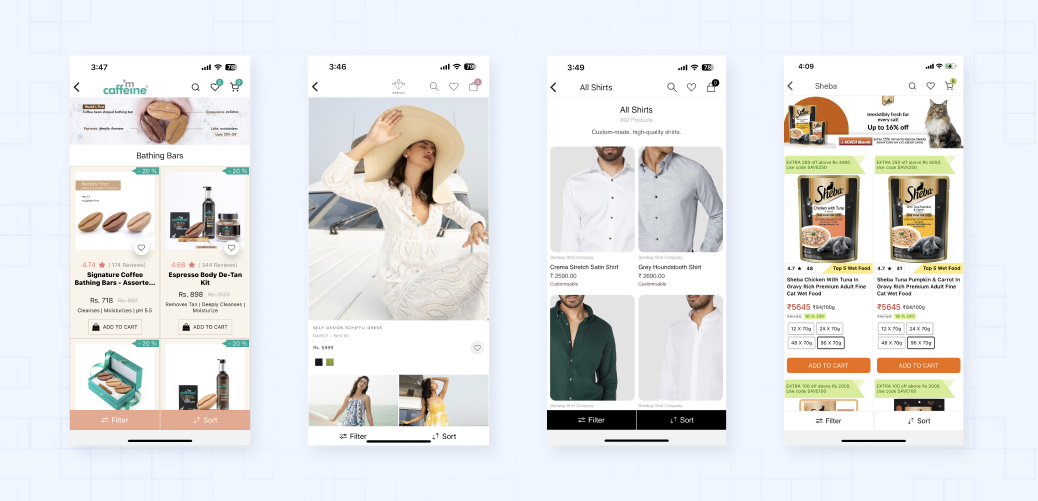
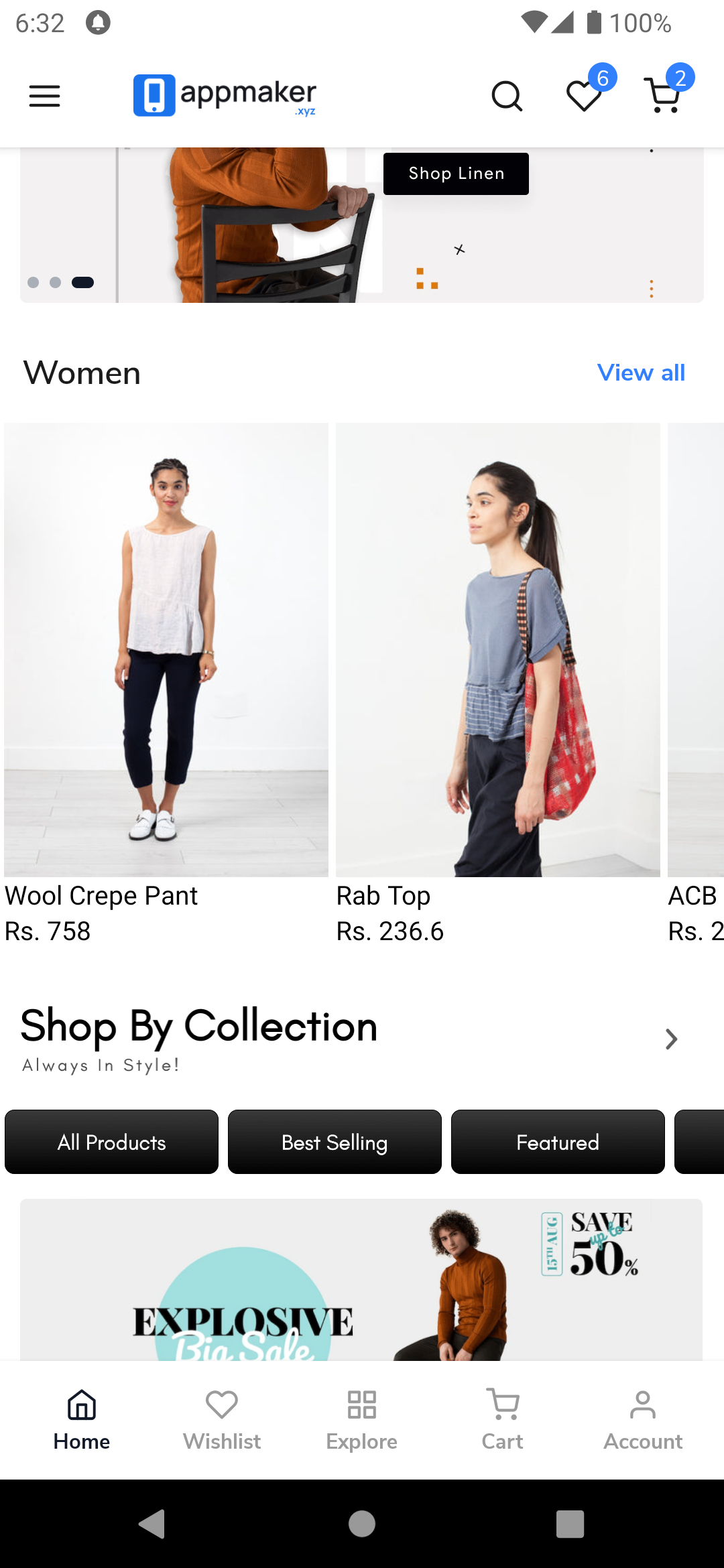
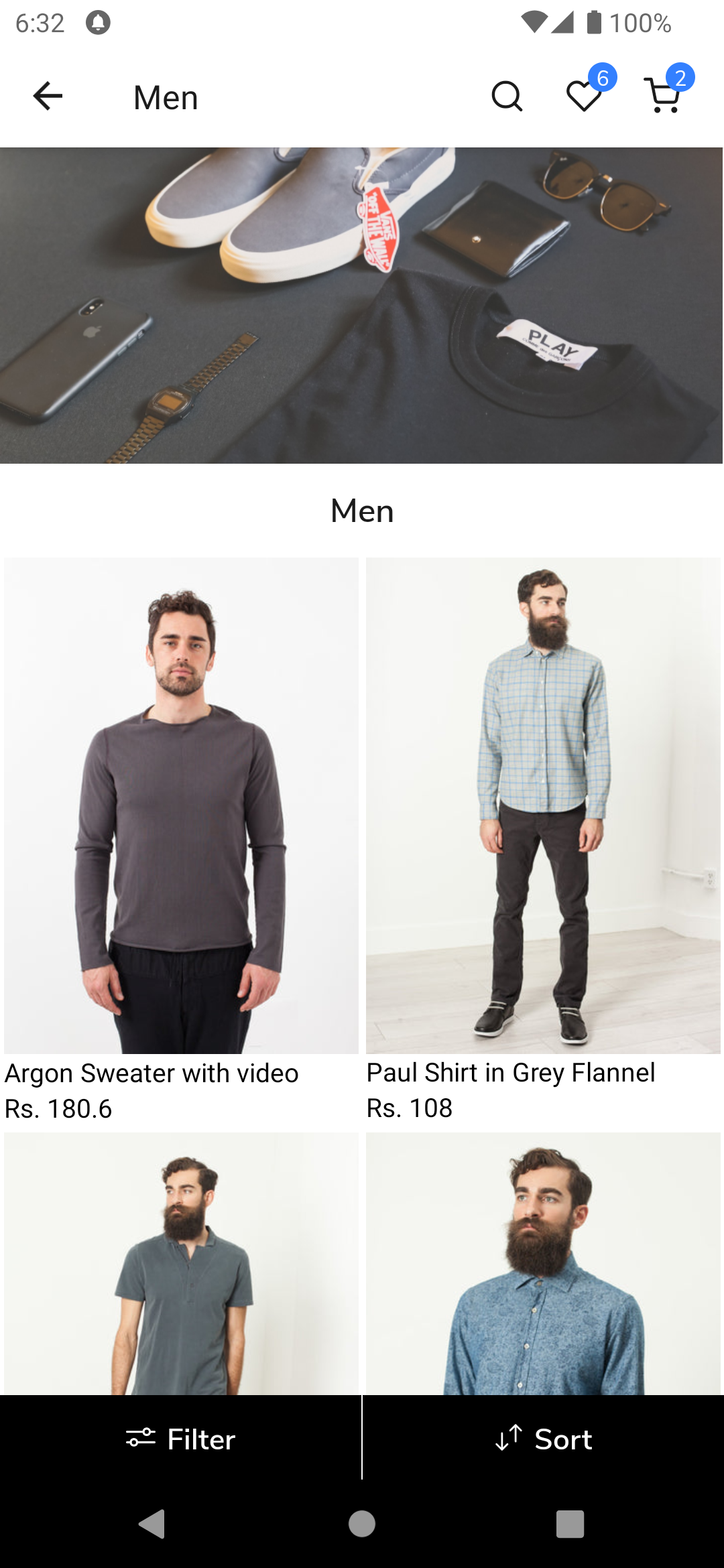
Examples of customized Product Grid Widget

The Product Grid Widget can be customized using the theme. The following sections describe how to customize the Product Grid Widget.
Steps to customize
- create a folder named
componentsin thesrcfolder of the theme. - create a file named
ProductGridItem.jsin thecomponentsfolder.
src/components/ProductGridItem.js
import React from "react";
import { StyleSheet, Image, Pressable, Text } from "react-native";
import { useProductListItem } from "@appmaker-xyz/shopify";
export default function ProductGridItem(props) {
const {
openProduct,
gridViewListing,
imageAspectRatio,
title,
imageUrl,
salePrice,
} = useProductListItem(props);
return (
<Pressable
onPress={openProduct}
style={gridViewListing ? styles.gridContainer : styles.scrollContainer}
>
<Image
source={{ uri: imageUrl }}
style={{ aspectRatio: 1 / imageAspectRatio }}
/>
<Text>{title}</Text>
<Text>{salePrice}</Text>
</Pressable>
);
}
const styles = StyleSheet.create({
gridContainer: {
width: "50%",
padding: 2,
},
scrollContainer: {
width: 180,
padding: 2,
},
});
useProductListItemis a hook that provides the data required to display the product list item. Refer to the useProductListItem API Reference for more details.
- create a folder named
blocksin thesrcfolder of the theme. - create a file named
index.jsin theblocksfolder. - register the block in the
index.jsfile as appmaker/product-grid-item.
src/blocks/index.js
import ProductGridItem from "../components/ProductGridItem";
const blocks = [
{
name: "appmaker/product-grid-item",
View: ProductGridItem,
},
];
export { blocks };
- Run the app and check the changes.


info
Detailed information about customizing the Product Grid Widget can be found in the Customizing Product Grid section.
Sample Design
The following design is a sample design for the Product Grid Widget. You can use this design as a reference to customize the Product Grid Widget. Sample Design