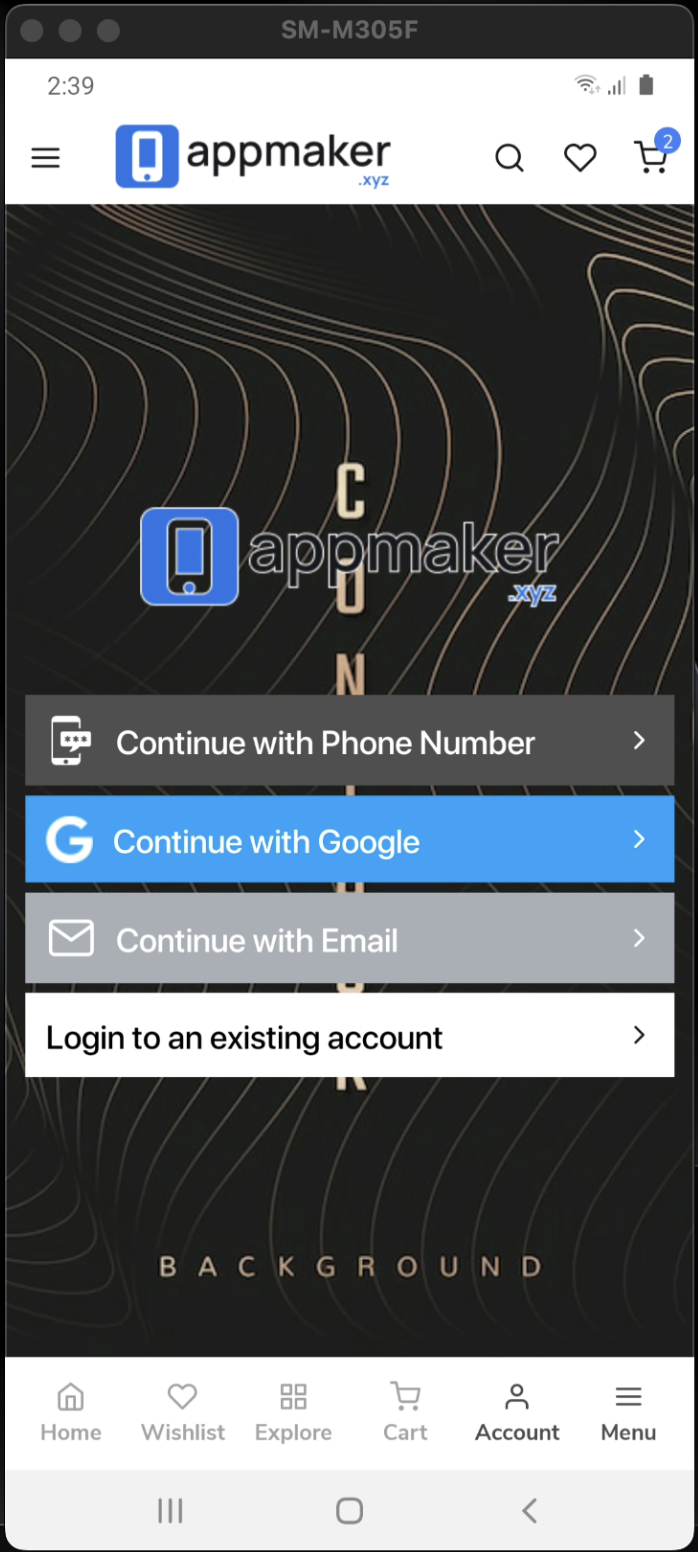
Page Background Image
This feature allows you to set a background image for a page. The image will be displayed behind the page content.
Usage
To set a background image for a page, you need to add a pageBackgroundImageSrc or pageBackgroundImageUri to the page's attributes. Priority is given to pageBackgroundImageSrc over pageBackgroundImageUri.
Example
const Page={
type:'normal',
title:'Page with background image',
attributes:{
pageBackgroundImageSrc:require('./image.jpg') // or pageBackgroundImageUri:'https://example.com/image.jpg'
// ... other attributes
},
// ... other page properties and blocks
}
Note: Make sure
rootContainerStyleandcontentContainerStyleare not settingbackgroundColororopacityto avoid conflicts with the background image.
Feature related attributes
| Attribute | Type | Description | Example |
|---|---|---|---|
pageBackgroundImageSrc | Object | The source of the background image. | require("./image.jpg") |
pageBackgroundImageUri | String | The URI of the background image. | https://example.com/image.jpg |
pageBackgroundImageResizeMode | String | The resize mode of the background image. | cover |
pageBackgroundImageStyle | Object | The style of the background image. | { opacity: 0.5 } |
pageBackgroundContainerStyle | Object | The style of the background container. | { flex: 1 } |

Example using inapp-page-data-response filter
appmaker.addFilter(
'inapp-page-data-response',
'theme-luxe-avenue',
(data, { pageId }) => {
if (pageId == 'LoginOptions') {
// Update page background image URI
data.attributes.pageBackgroundImageUri =
'https://cdn.shopify.com/s/files/1/0734/8643/4599/products/2014_10_18_Lana_Look1101.jpg?v=1680513077';
// Remove backgroundColor if present in rootContainerStyle
if (
data.attributes.rootContainerStyle &&
data.attributes.rootContainerStyle.backgroundColor
) {
delete data.attributes.rootContainerStyle.backgroundColor;
}
// Remove backgroundColor if present in contentContainerStyle
if (
data.attributes.contentContainerStyle &&
data.attributes.contentContainerStyle.backgroundColor
) {
delete data.attributes.contentContainerStyle.backgroundColor;
}
}
return data;
},
);