Hide header on scroll
Hide header bar on scroll and show it when scrolling up
This guide will help you to understand how to hide the header on scrolling the page. This feature allows you to hide the header when the user scrolls down the page. The header will reappear when the user scrolls up the page.
Steps to enable the feature
- Add the
headerAttributesto the pageattributes - Add the
hideHeaderOnScrollattribute to theheaderAttributesand set it totrue
Enable transparent header on scroll
This feature allows you to make the header background transparent when the user not scrolled the page. The header will hide when the user scrolls down the page and when scrolling up the page the header will reappear with default background color and background color will be transparent when scroll up to the top of the page.
Steps to enable the feature
- Add the
headerAttributesto the pageattributes - Set
hideHeaderOnScrollattribute to theheaderAttributestotrue - Add the
transparentHeaderOnScrollattribute to theheaderAttributesand set it totrue
info
The transparentHeaderOnScroll attribute will work only when the hideHeaderOnScroll attribute is set to true.
Example page object:
const page = {
title: "Page Tilte",
attributes: {
headerAttributes: {
hideHeaderOnScroll: true,
transparentHeaderOnScroll: true,
},
},
blocks: [...blocks],
stickyFooter: {
blocks: [...footerBlocks],
},
};
export default page;
Enable this feature for a in-app page from the dashboard
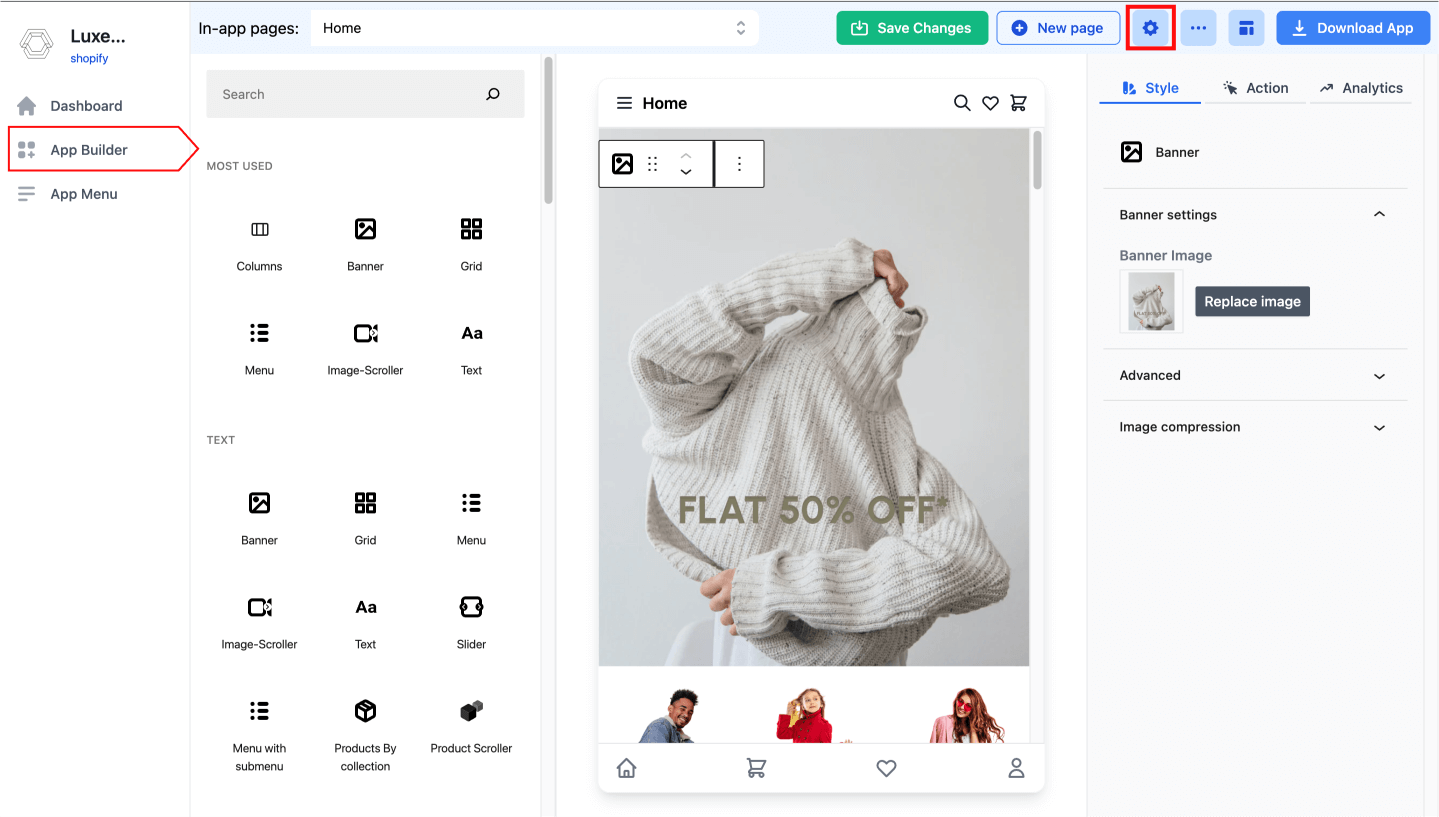
- Go to the App Builder section in the dashboard
- Go to the page you want to enable this feature
- Open page settings panel by clicking on the settings icon on the top bar
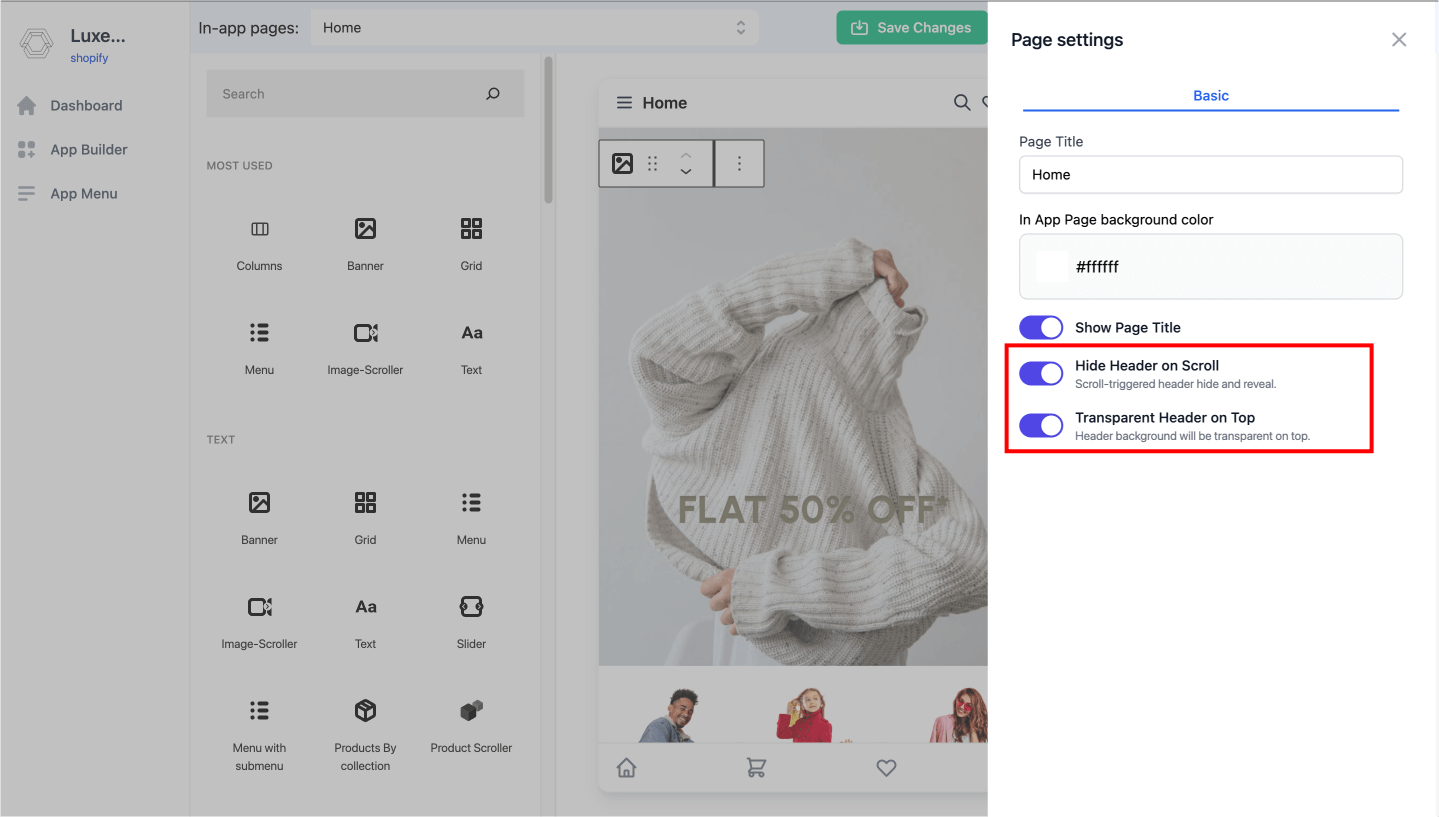
- Enable the
Hide header on scrolloption - Enable the
Transparent header on scrolloption if you want to make the header background transparent when the user not scrolled the page