How to change tab home page using filters
Overview
Suppose you are adding a new home page bottom tab icon and it is having some native features that will be only available for the users with latest version. So you want to show this tab only for the users with latest version. You can achieve this by using filters. Currently the tab home page is taken from a in-app page that is with id tabHome. You can change this by using filters. Then you only need to create a new in-app page and take its id and use it in the filter. So it will replace the current tab home page with the new one for the new users only.
Steps
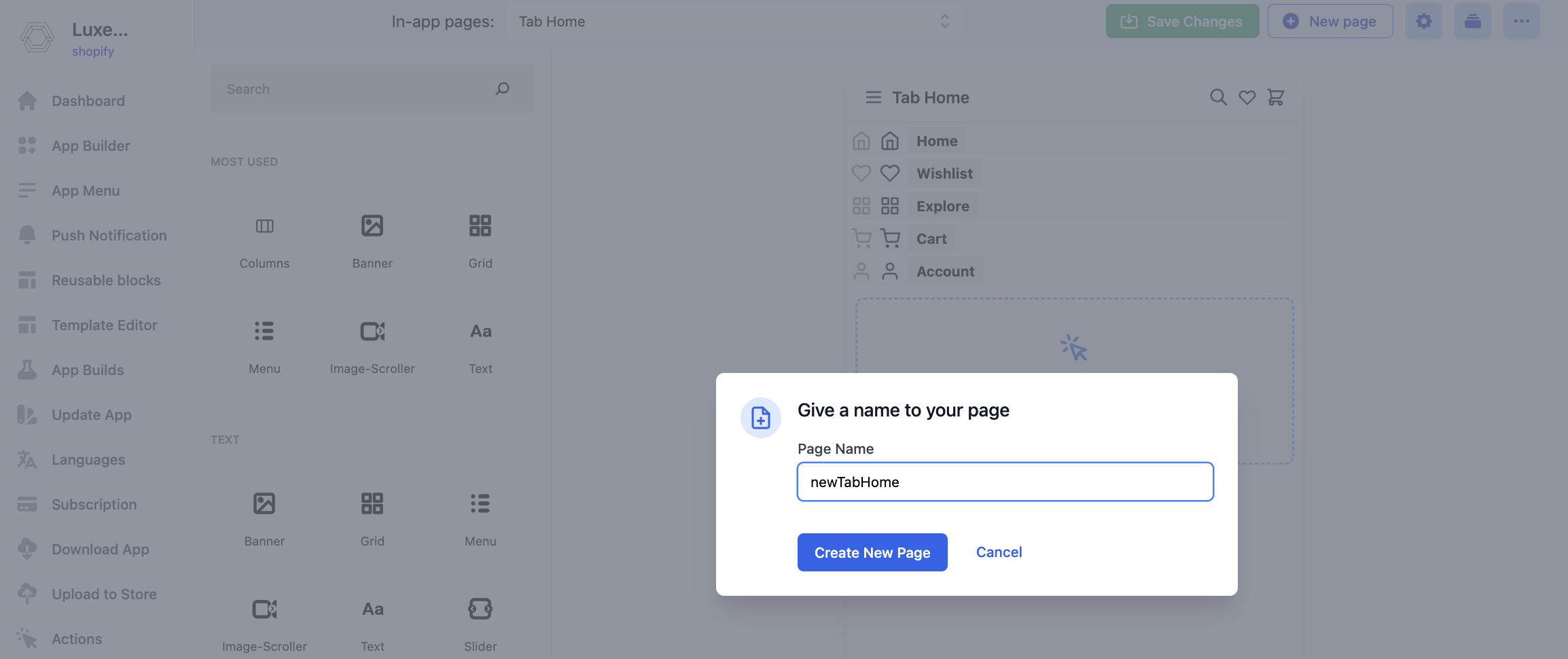
- Create a new in-app page using new page button on the right top side of the dashboard.

Give a name for the page and click create. For this example I am giving the name
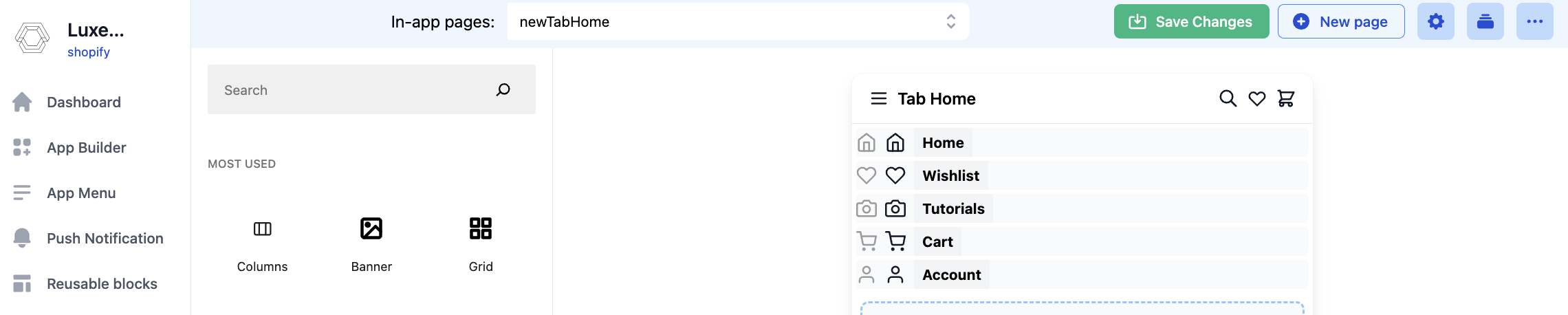
newtabhome.Now you can create the new tab icons and setup its actions like the old one and add the new features that you want to add.

- Now you need to add a filter to change the tab home page. For this go to your theme code
src/index.jsand inside the activate function add the following code.
import { appmaker } from '@appmaker-xyz/core';
function activate() {
// other code
appmaker.addFilter(
'home-tab-page-id',
'theme-renee-cosmetics',
() => 'newtabhome',
);
// other code
}
- Now you can publish the app and the new tab home page will be available for the new users only.