App build Trigger
Once a build is created you can view the same on the build list with all the details that were entered while configuring.
Configuration
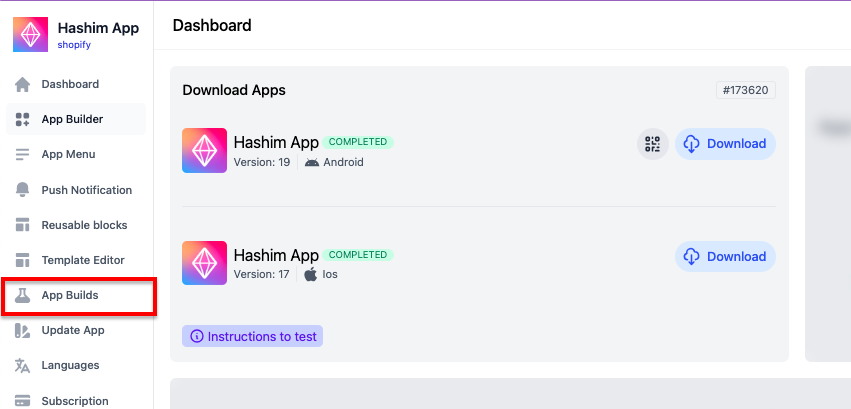
To access the App build trigger section, navigate to App builds within the Appmaker dashboard (as shown in the screenshot below)

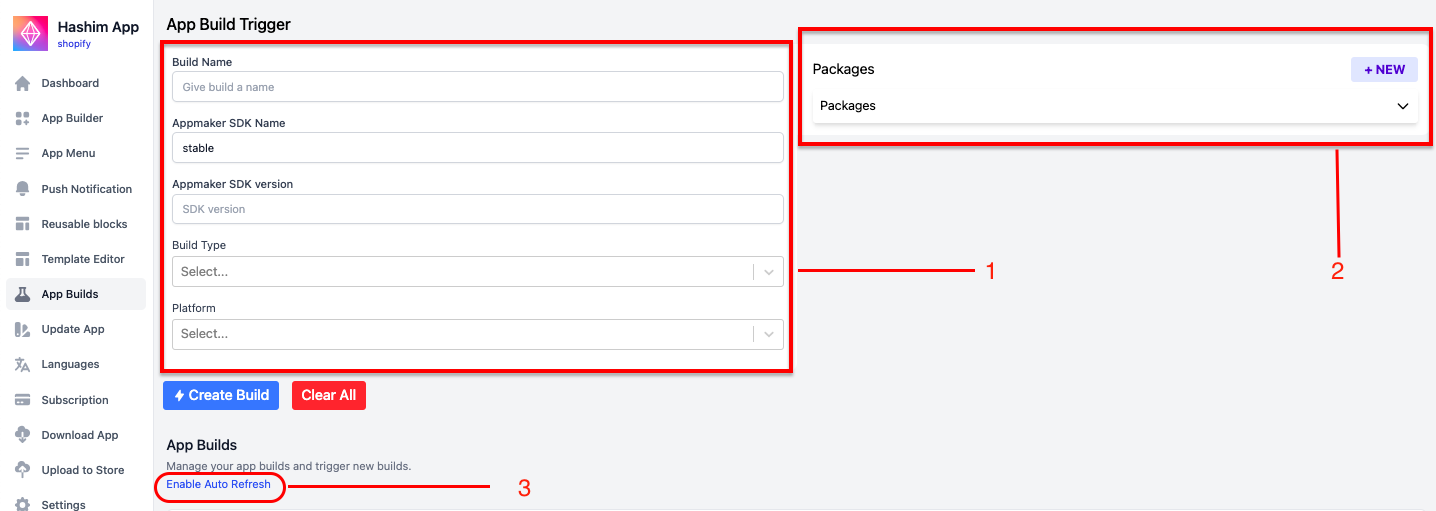
Once within the App builds tab, you can create new test builds by selecting the relevant options for your build. (Refer to screenshot 2)

Section 1
Build name - Enter a name for your build under the “build name” input.
Appmaker SDK name - Enter the appmaker sdk name. for eg:stable.
Appmaker SDK version - Enter the appmaker sdk version.
Build type - For iOS, from the drop-down menu, select either preview or release or developement.
(Note: For uploading the build to the test flight - please ensure to select “release”).
Platform - Select either androidor iOS from the multi-select input.
Section 2
Packages - Click on the “+New” button in the packages section. From the expanded window, Provide package name and version number
Section 3
Enable Auto refresh option to auto refresh the page
Create build:
Click on “Create build” to create your test build.
Download Build

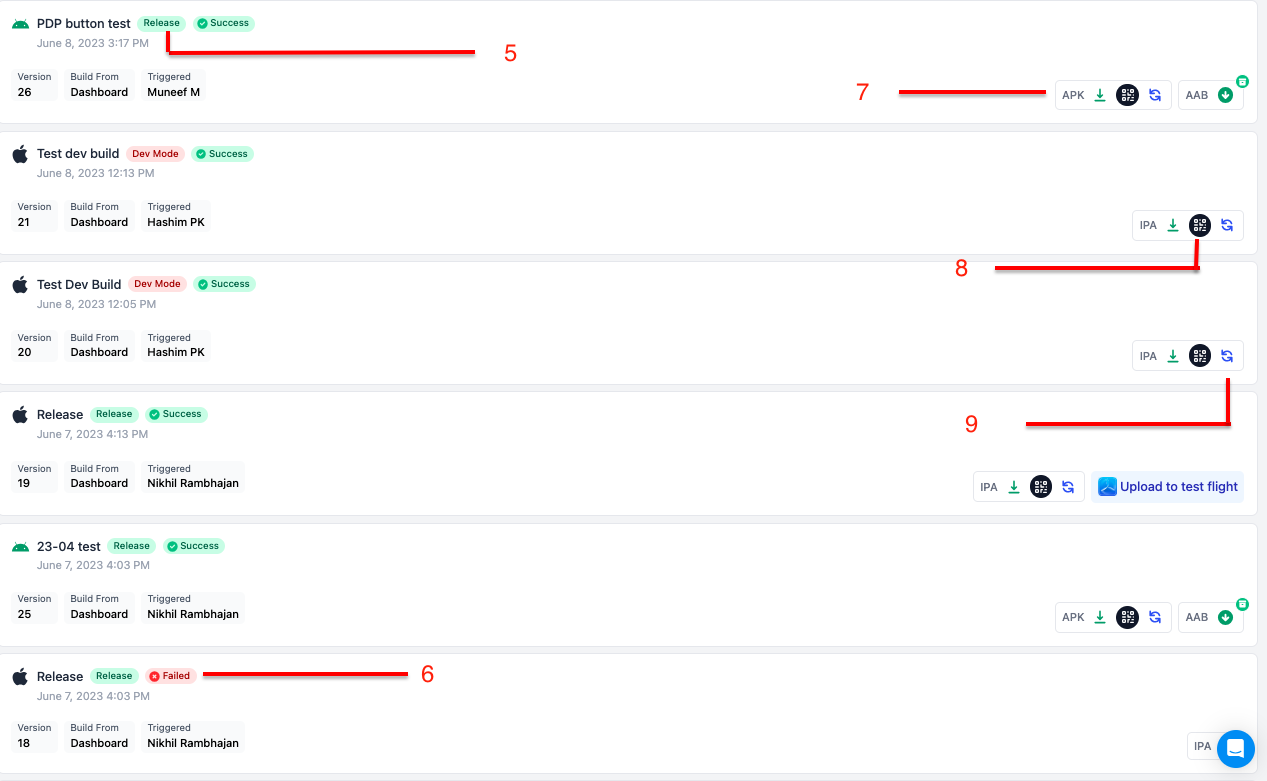
Once a build is created you can view the same on the build list with all the details that were entered while configuring.
Build Type - Build type shows the type of build selected during the configuration.
Status - Status shows the status of the build. There are 3 statuses that display the progress.
In ProgressFailedSuccess
Download - The green download icon allows you to download the .zip file or .apk file based on the platform that was selected.
Download using the QR Code - This option allows you to scan the QR code directly from your mobile phone.
Refresh - The refresh button allows you to refresh the build if the status remains the same.