AppsFlyer One Link Configuration
Overview
This guide shows you how to configure AppsFlyer One Link.
prerequisite
Make sure you have configured deeplinking in AppsFlyer.
Steps
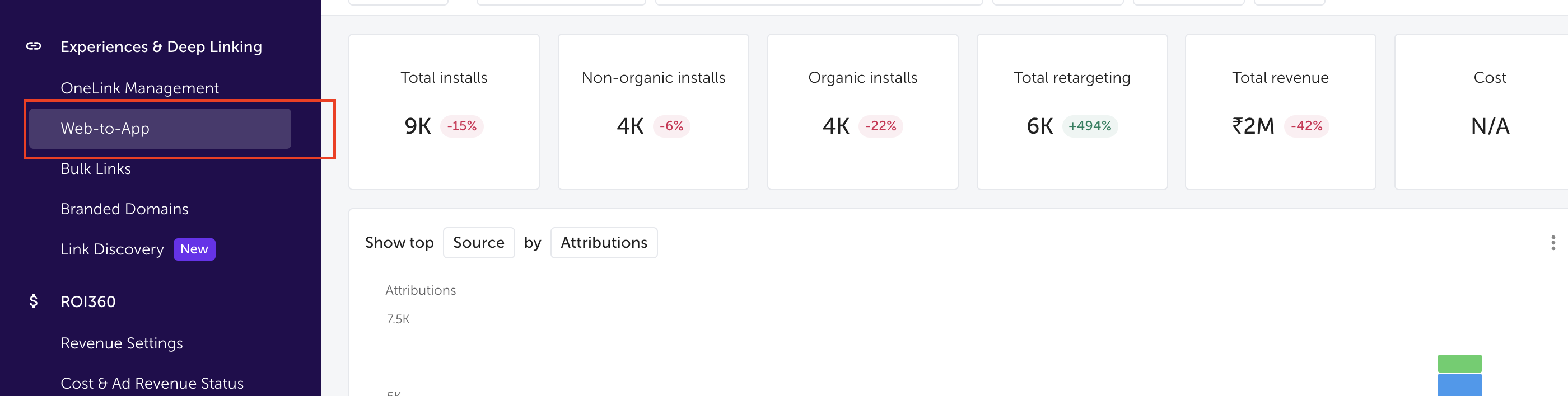
- Go to AppsFlyer dashboard and click on web-to-app in the left sidebar.

Click on Go to smart banner.
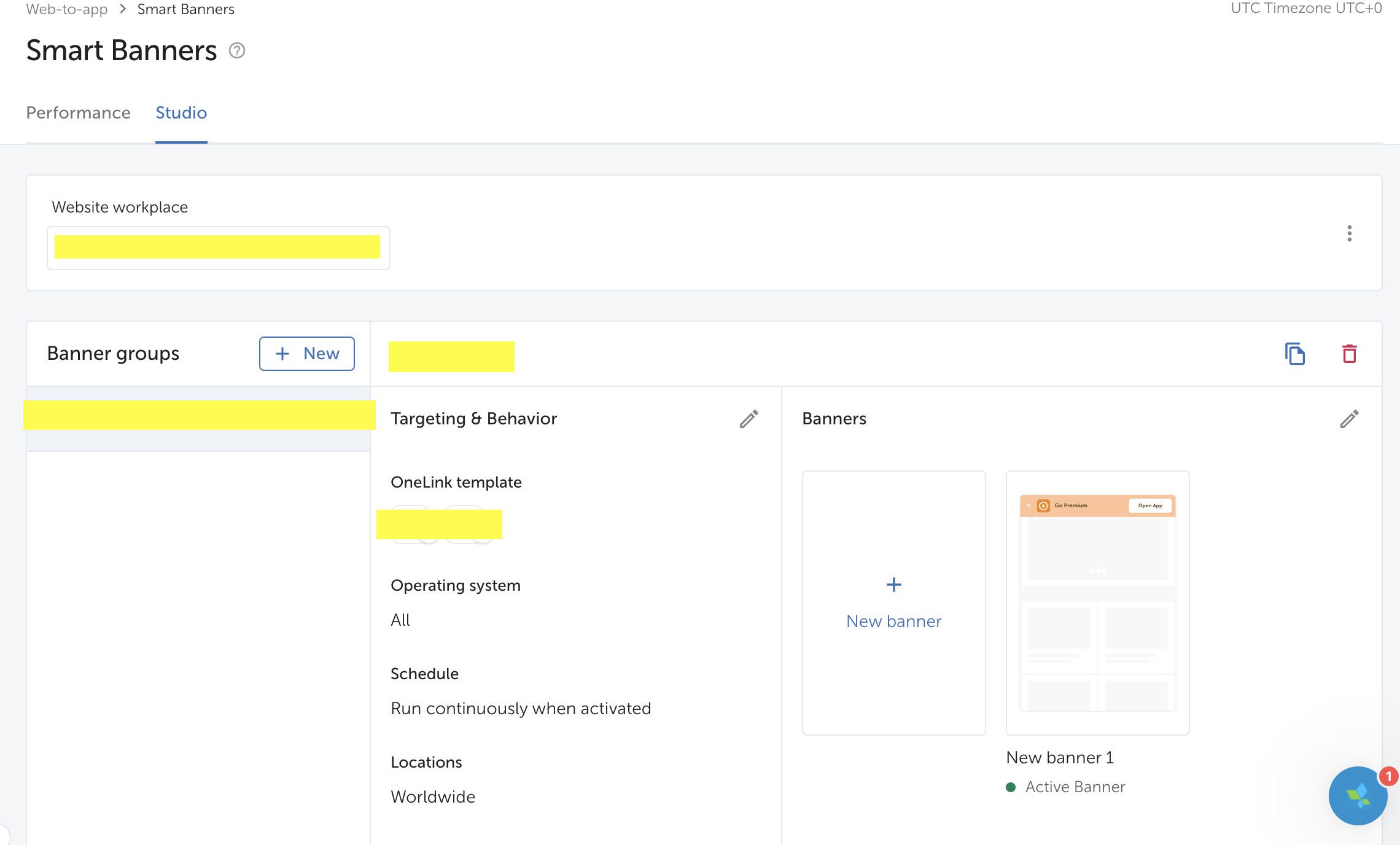
Click on studio.
If you don't have a smart banner, create a new one. Otherwise, click on the existing smart banner.

Make sure both group and banner is active.
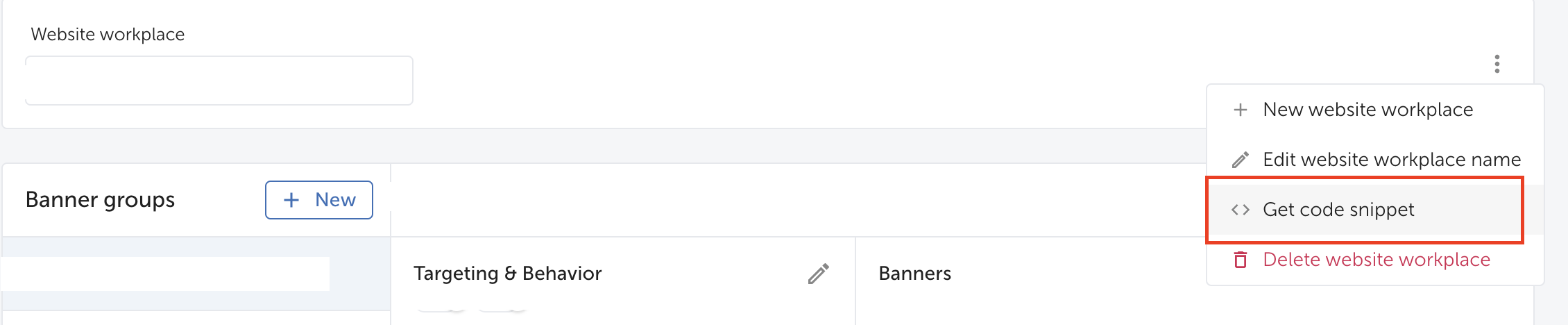
Click on the three dots in the top right corner of the banner and click on get code snippet.

Copy the code snippet.
Paste this code snippet on you global head tag in the theme. You can do this from shopify admin. Example: Go to Online Store > Themes > Actions > Edit code > Layout > theme.liquid. Paste the code snippet in the global head tag.