How to add a color variant to the PDP
Description
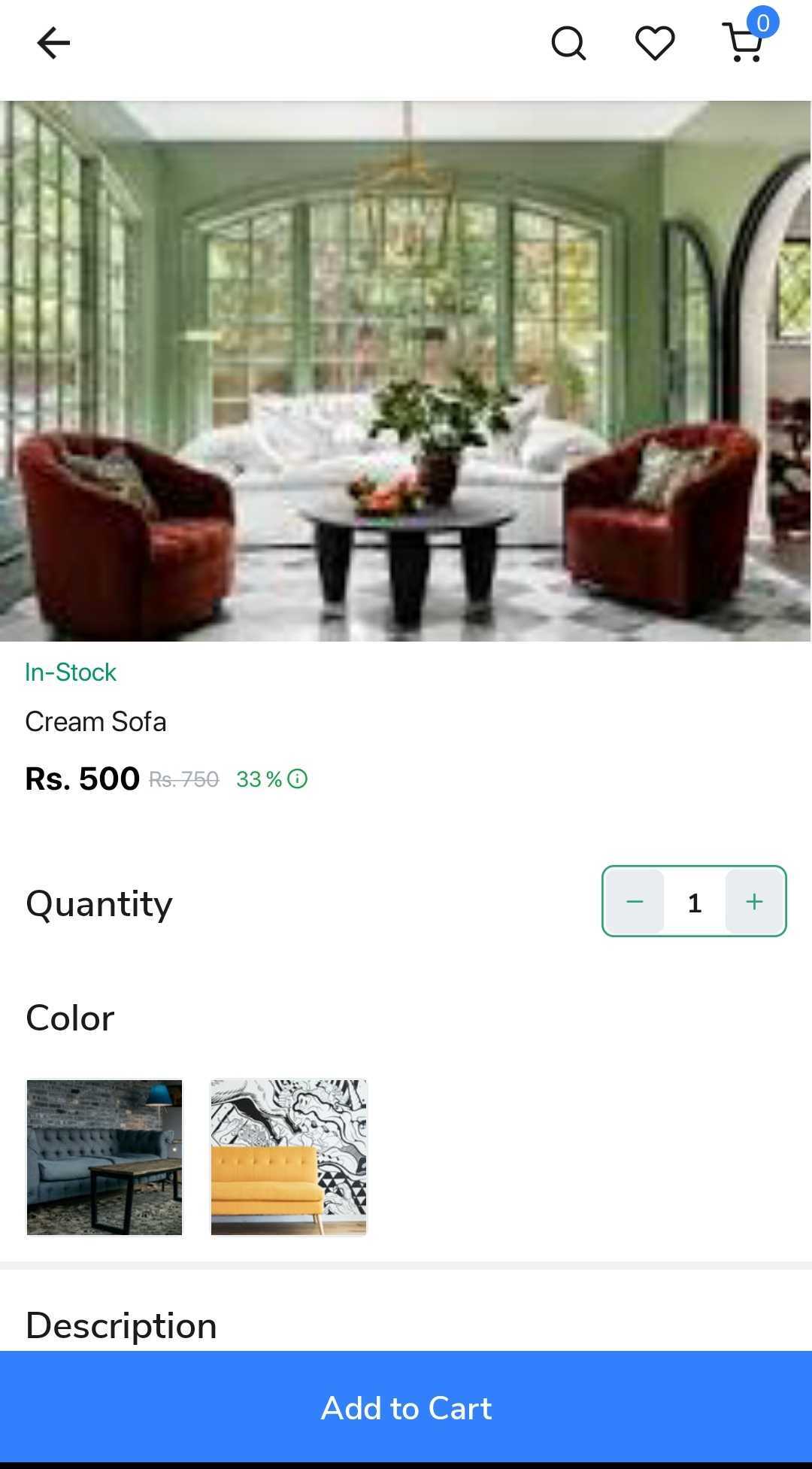
This example shows how to add a color variant to the PDP.

Steps
Install and activate
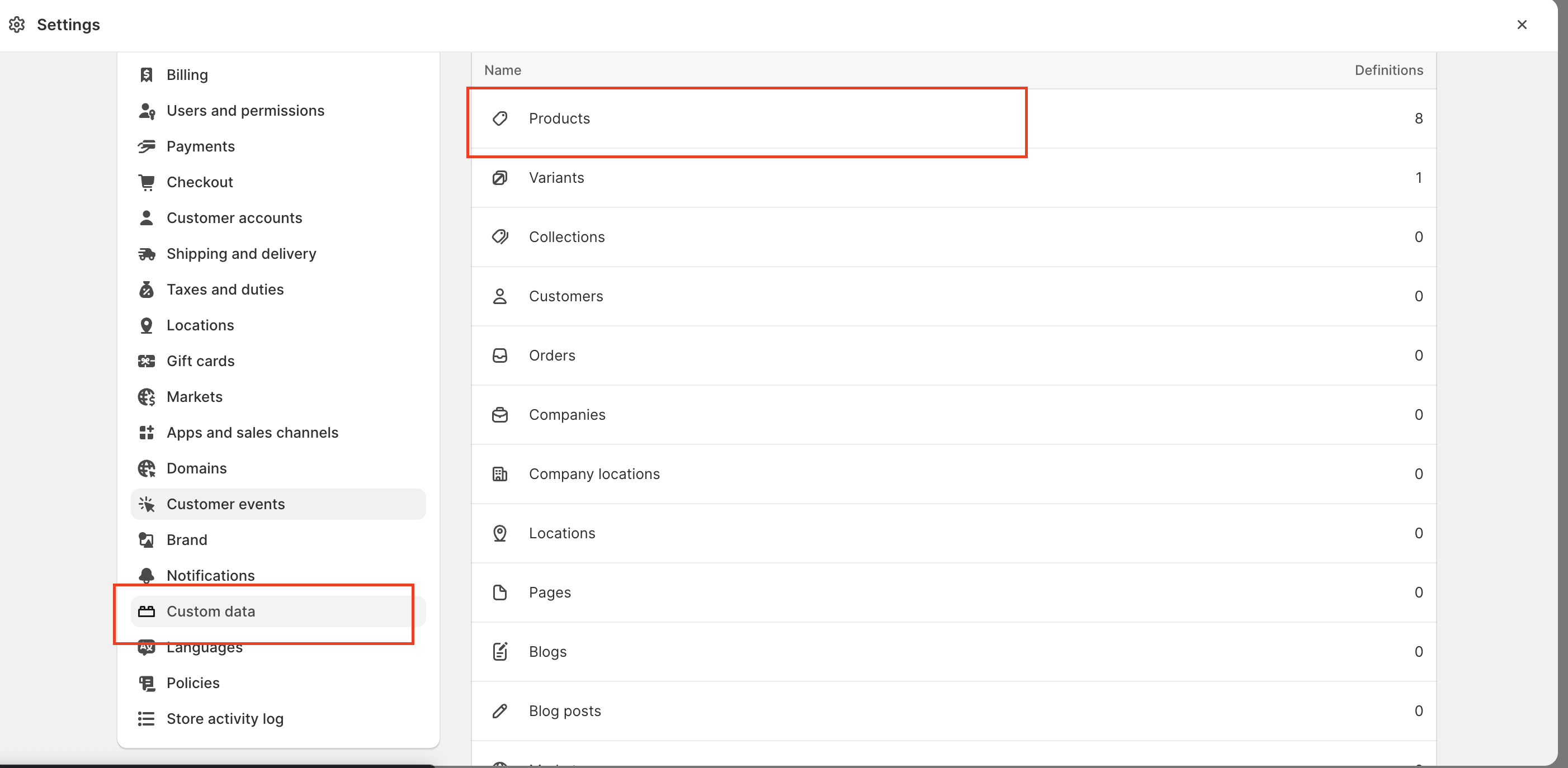
shopify-custom-variationsextension on appmaker dashboard.Go to shopify backend -> settings -> custom data and select product

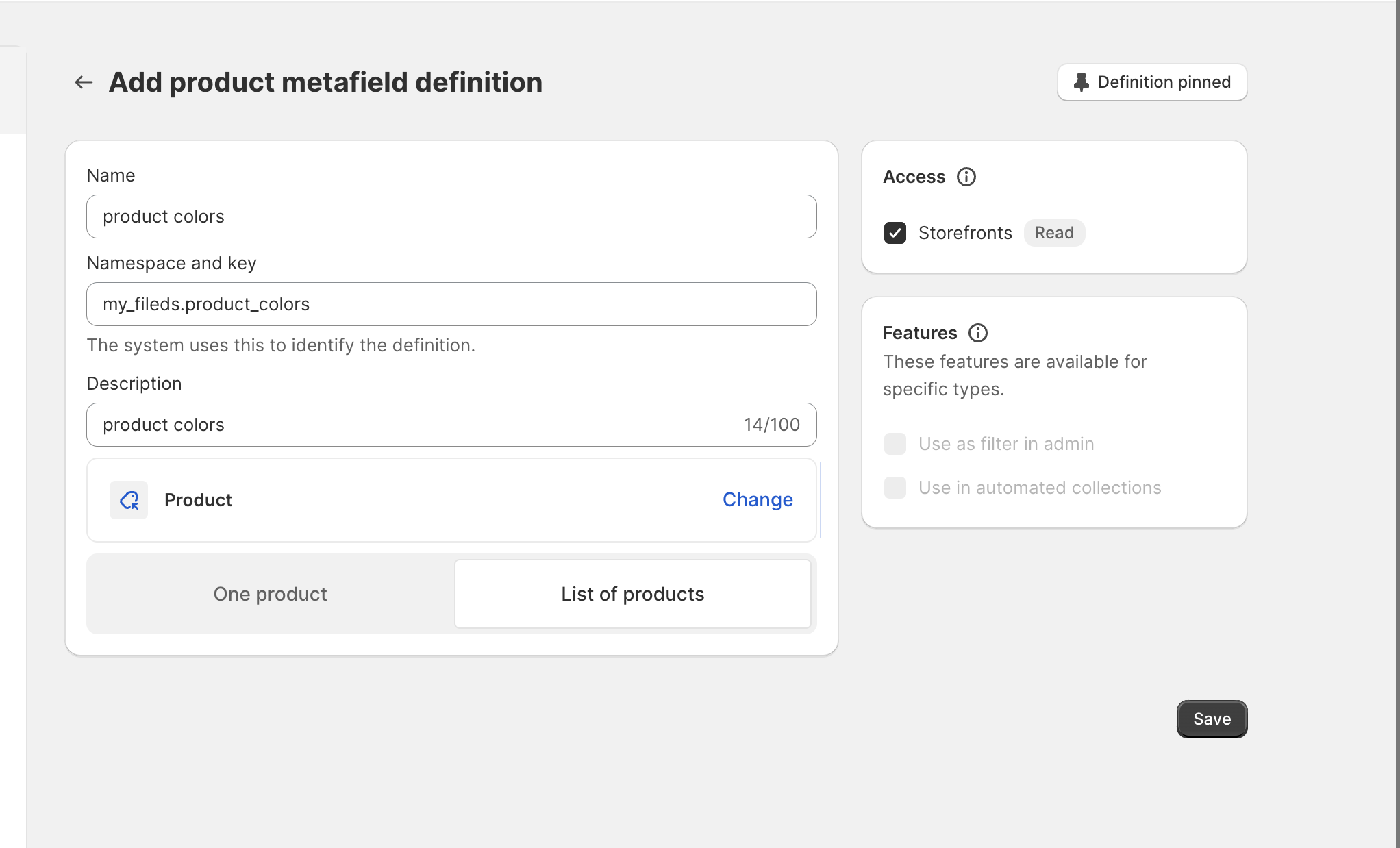
Click on add defenition and enter the
Nameasproduct colorsand namespace asmy_fields.product_colors.Enter a description and select product as type. Select
List of Productstoo.Enable storefront on access section. Click on save

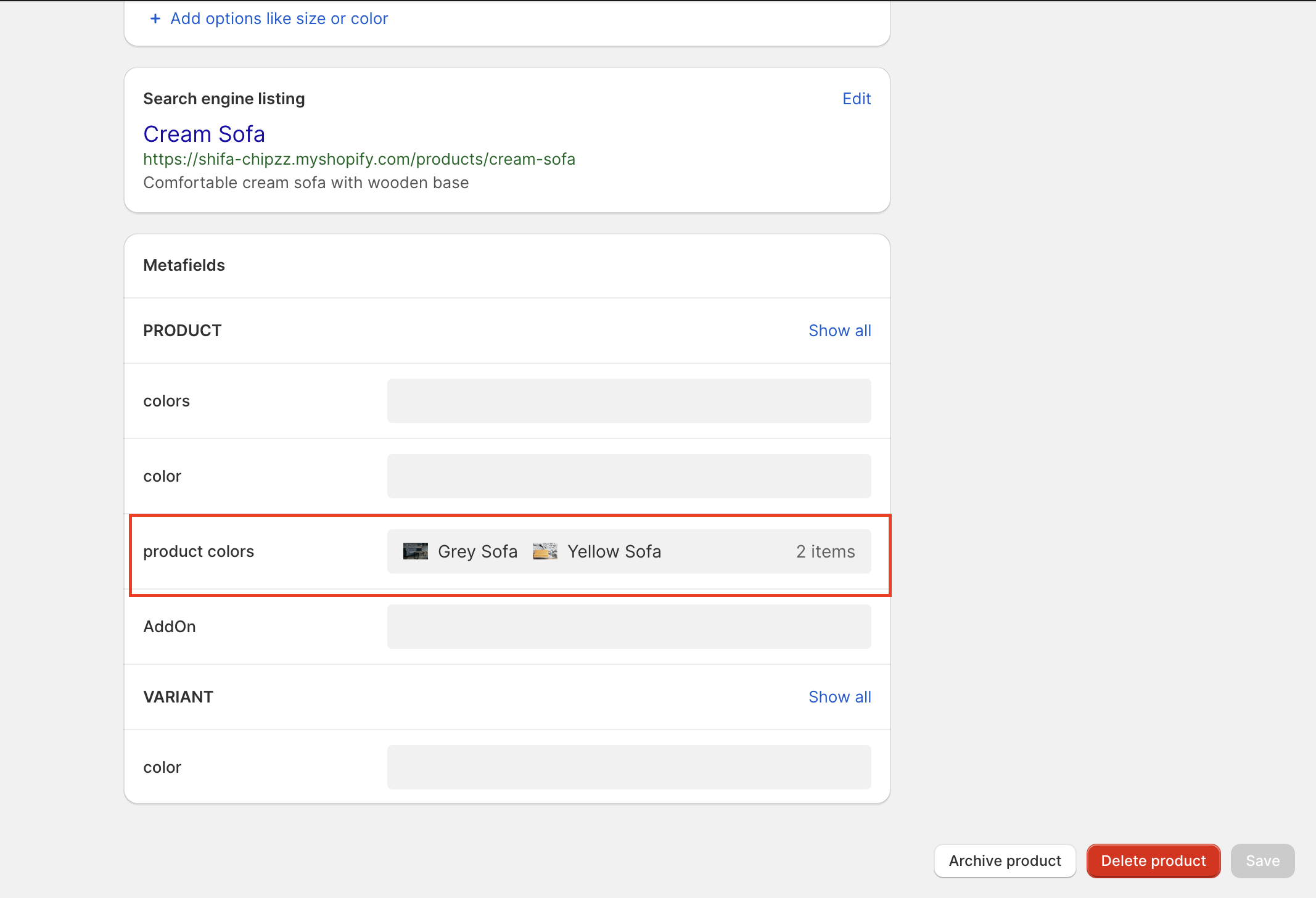
- Now go to products section and select a product. Scroll down to the bottom and you will see a new section
Product Colors. Click on product color and add products to it. Click on save