How to see analytics events in Firebase Debug View
Firebase Debug View is a tool that allows you to see the events that are being sent to Firebase Analytics. It is a great tool to use when you are trying to debug your analytics implementation.
Pre-requisites
You need to have adb installed on your machine. You can either download it from here or you can try using https://yume-chan.github.io/ya-webadb/ website to run adb commands.
Debug View Setup
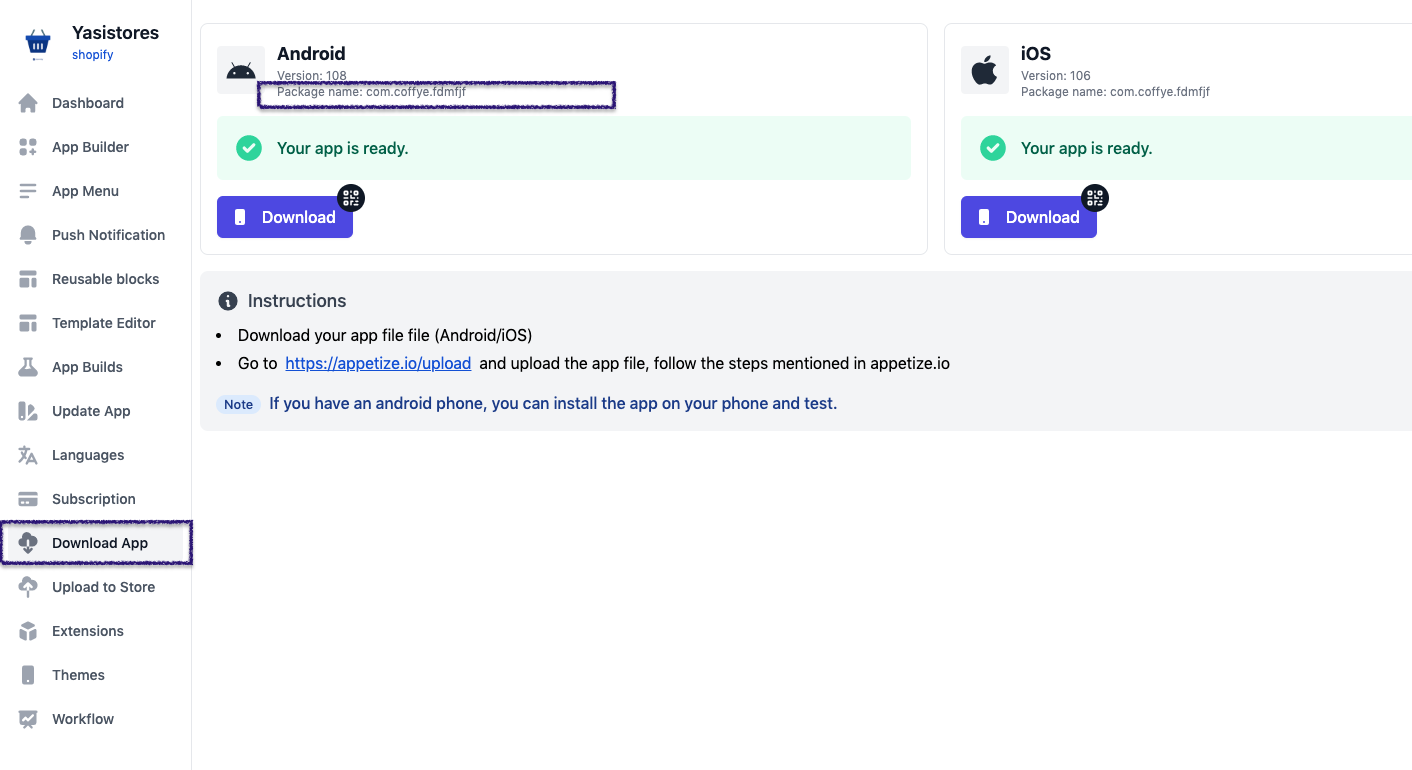
Download your Android app from Appmaker dashboard
Connect your device to your machine using a USB cable
Enable USB debugging on your device. You can find the steps here
Run the following command in your terminal to check if your device is connected
adb devicesIf your device is connected, you will see the following output
List of devices attached
<device_id> deviceRun the following command to start debug for your app. Replace
<your_app_package_name>with your app's package name. You can get the package name from appmaker dashboard.adb shell setprop debug.firebase.analytics.app <your_app_package_name>

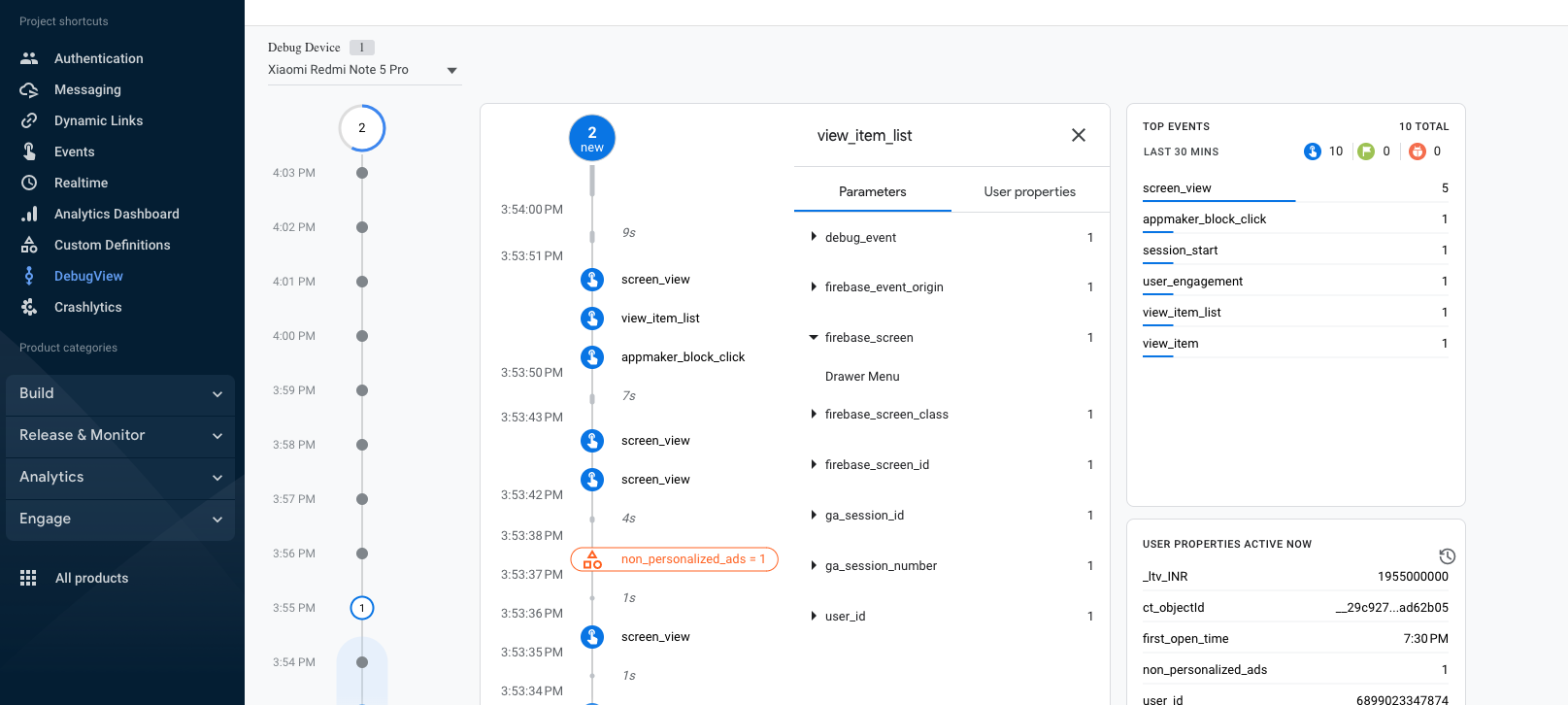
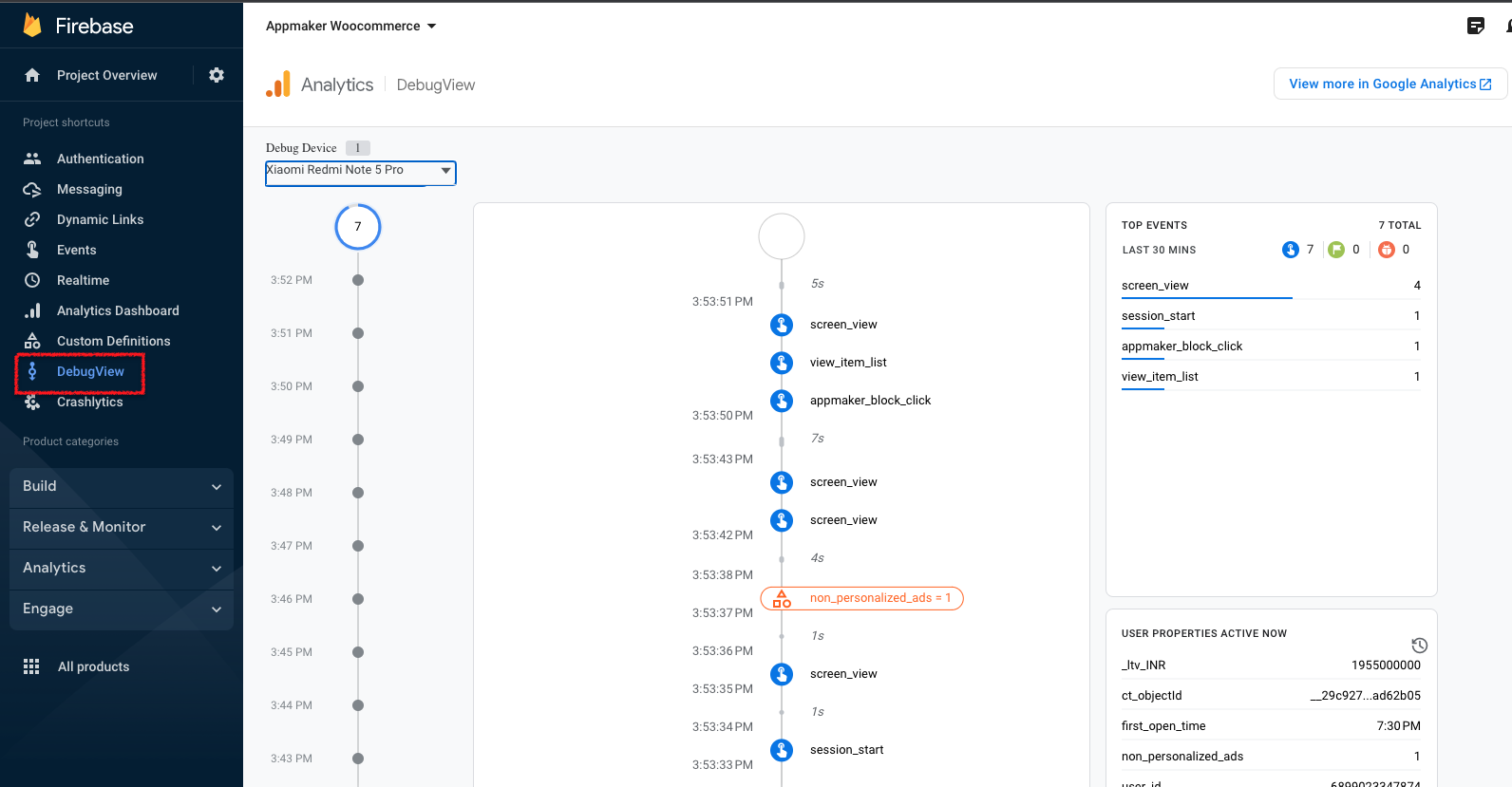
- Open console.firebase.google.com and navigate to your project. Click on debug view in the left sidebar. You can see your device listed in the debug view. You can also see the events that are being sent to Firebase Analytics.

- You can click on the events to see the parameters that are being sent to Firebase Analytics.