Shopify backend configuration to show sub-collections on app
In this guide, we will learn how to configure the shopify backend to show sub-collections on the app.
Shopify by default does not support sub-collections. But with the help of the metafields, you can show sub-collections on the app.

Step 1: Create a metafield
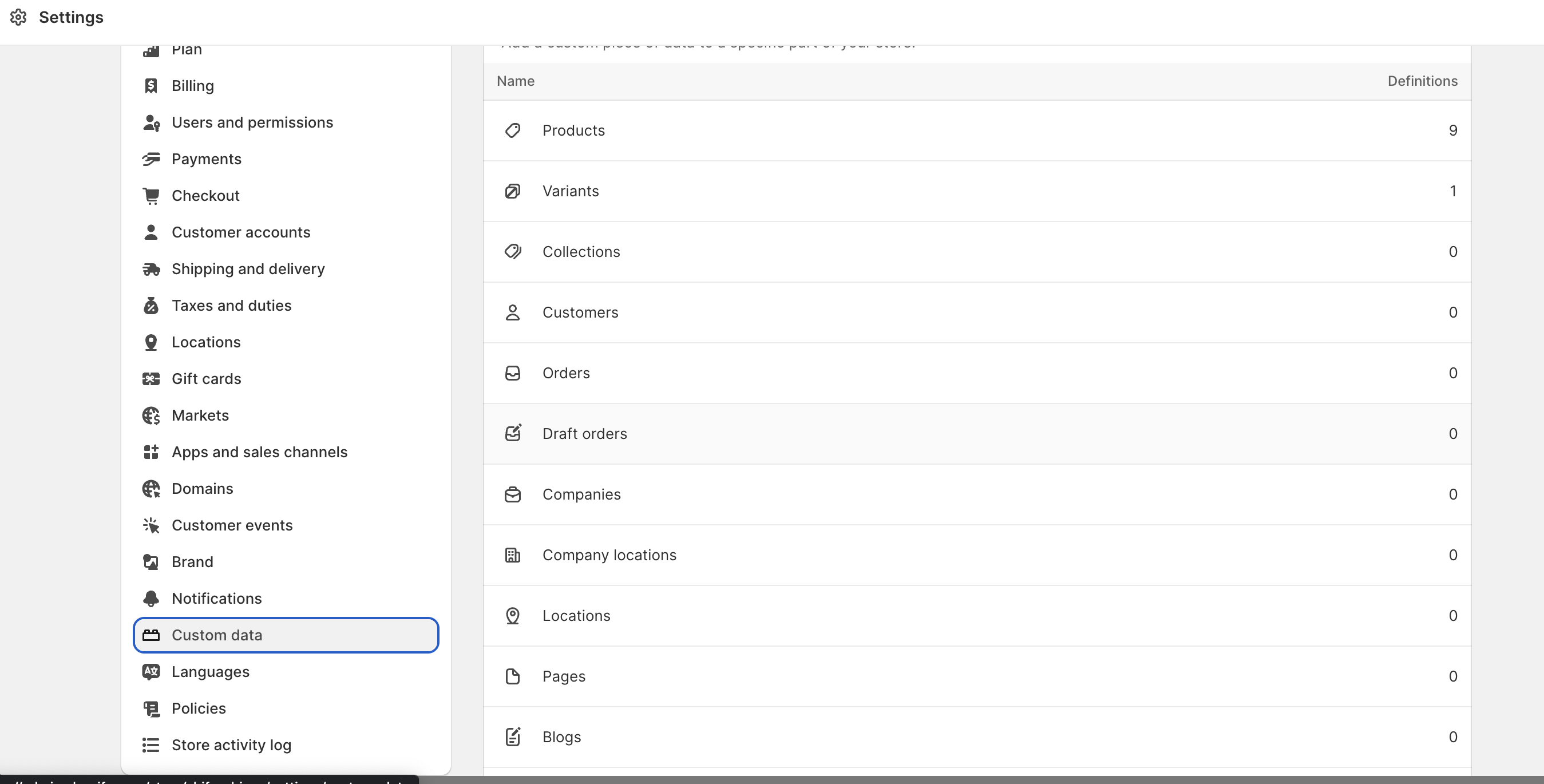
Go to the Shopify Admin → Settings → Custom Data → Collections → Add defenition.

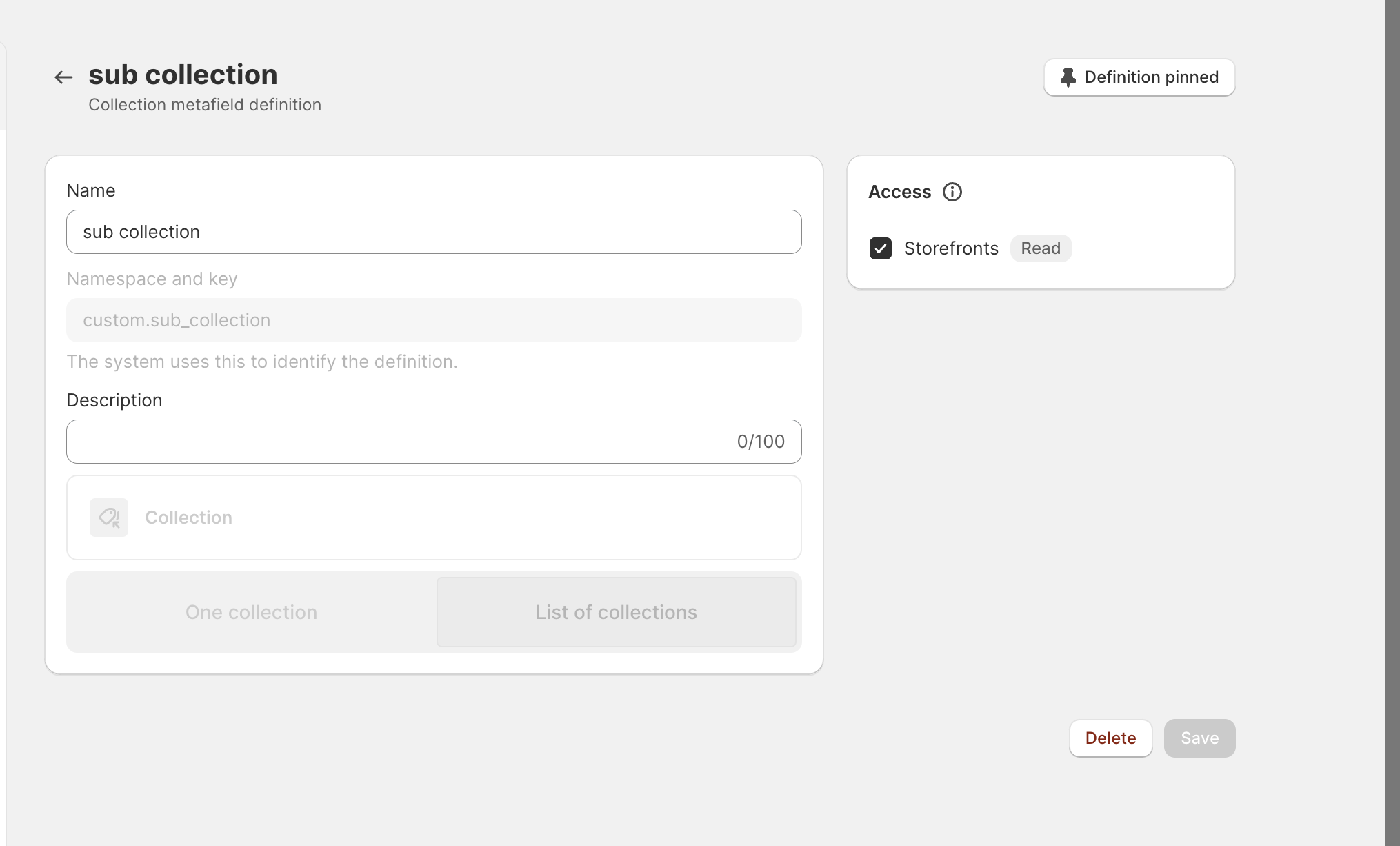
a. Give the name,namespace and key.
b. Select the type as collection.
c. Click on List of collections.
d. Enable storefronts on access section.
e. Click on Save.

Step 2: Add metafield to the collection
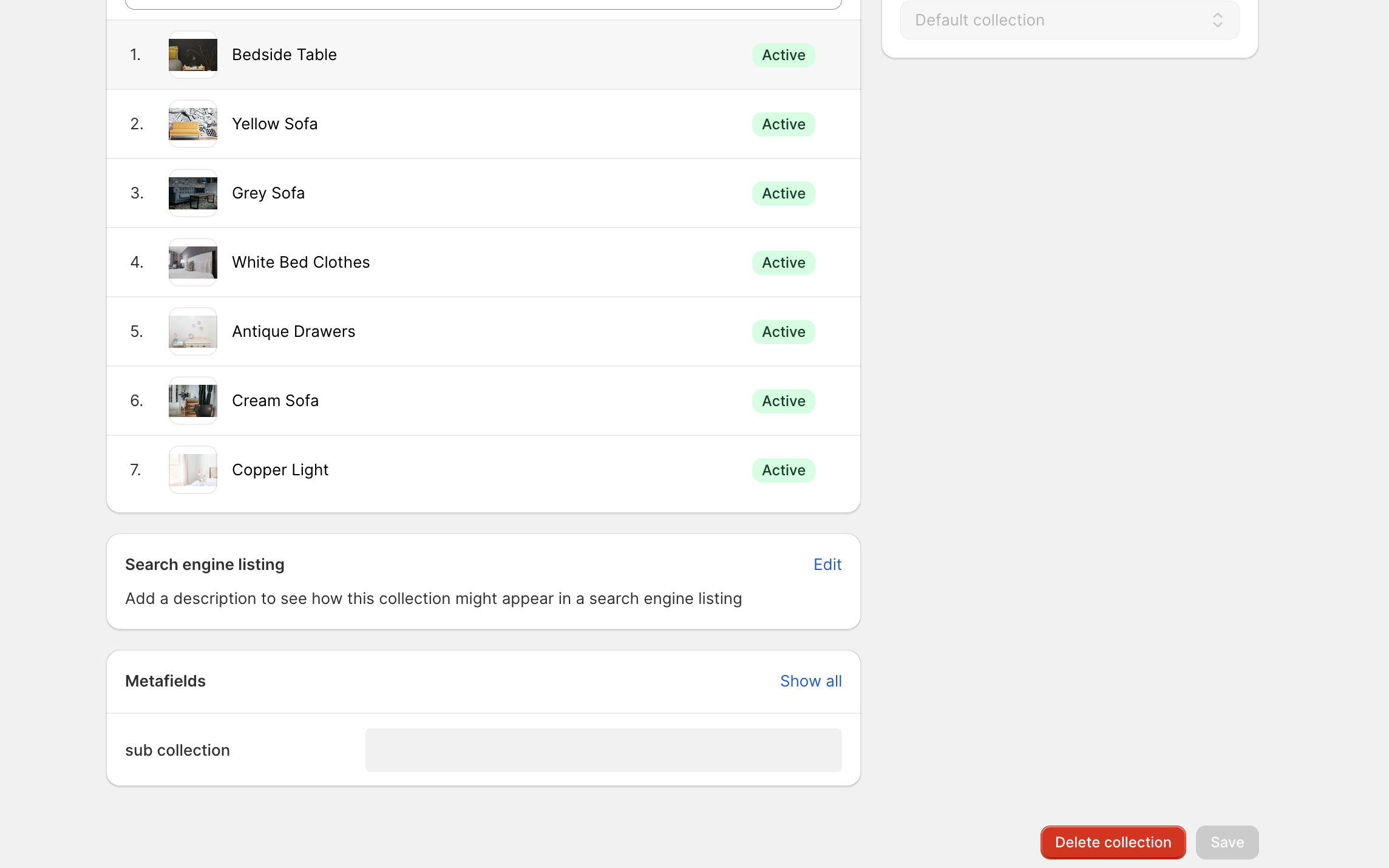
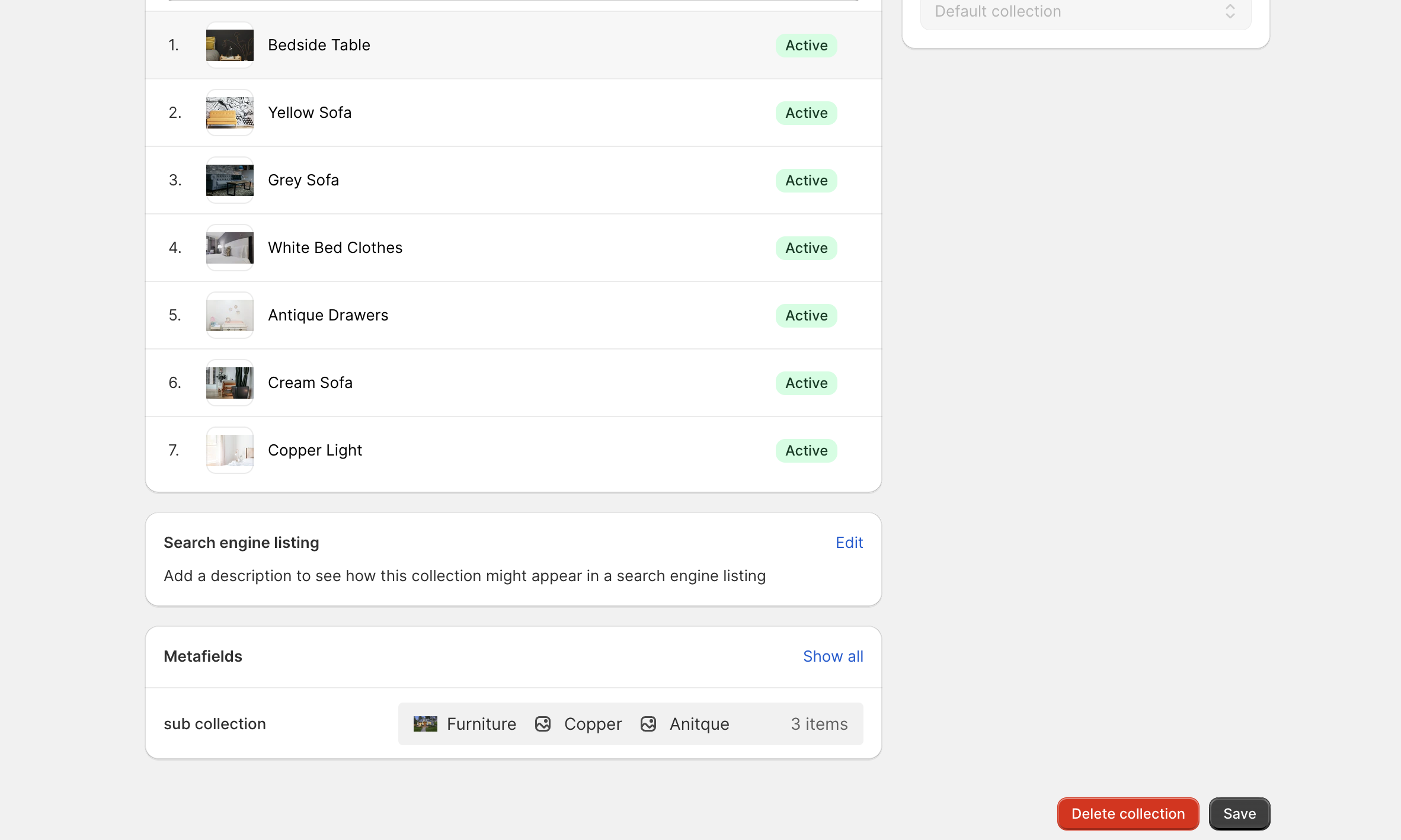
Go to the Shopify Admin → Products → Collections and click on the collection.

a. Click on the metafield you created in the previous step.
b. Click on Select collections.
c. Select the sub-collections you want to show for this collection.
d. Click on Save.

Step 3: Manage template of collection page
If you need to control the template of the pages, you can do it by creating another metafield.
a. Create a new metafield with the type single line text
b. select List of Values
c. select the storefronts on access section.
d. Click on Save.

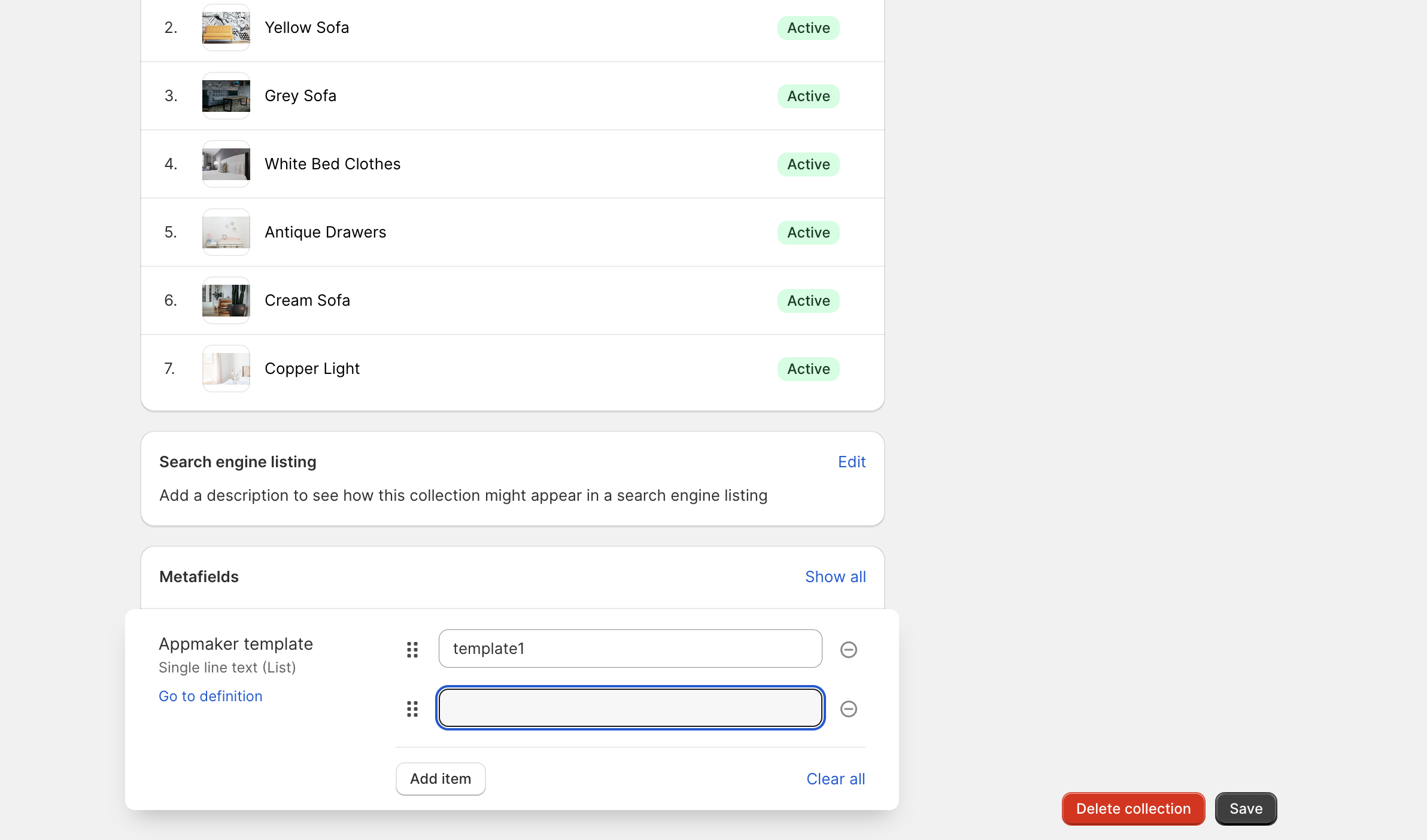
Go to the Shopify Admin → Products → Collections and click on the collection.
a. Click on the metafield you created in the previous step.
b. Select the template you want to use for this collection.
c. Click on Save.